Case Study
Laast.io is a unified platform to boost repair activities and manage the challenges faced by repairers on a daily basis.

Tools Used
Tools and technologies used in Laast.io
Kubernetes
Docker
Node.js
TypeScript
Directus
Nuxt
Tailwind CSS
Linear
Figma
Introduction
Recently emerged in the technology sector, Laast is the result of over a decade of repair experience, acquired by Lucas, its founder.
Faced with a market equipped with organizational and billing tools that are unsuitable for the repair business and costly, Laast offers a turnkey solution within a platform designed from the realities of the field.
From managing stocks and spare parts with suppliers to tracking and billing interventions with customer equipment, Laast is designed to simplify the daily life of repairers and greatly improve their productivity.
It is in this promising and supportive context that our team was selected to realize this B2B SaaS solution.

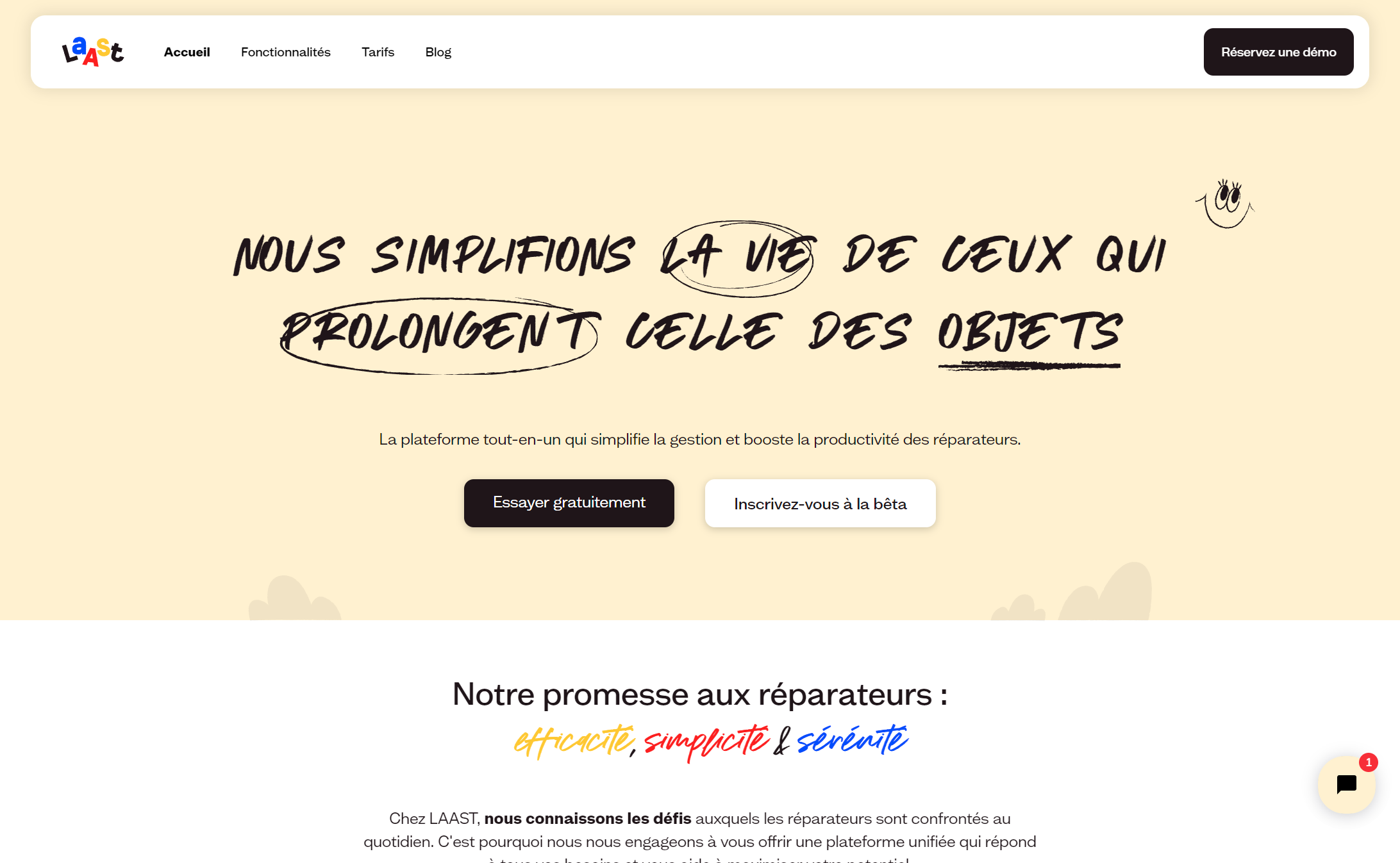
Design
The design strategy is a major element that must be questioned throughout the project. It is difficult to find all the right solutions the first time.
The client arrived with an identity design created by another provider. We had to adapt this identity to the application's user interface, without overdoing it.
Initially, we focus on key issues, often the most complex, as opposed to generic features found in most SaaS.
The first challenge is to convince our client, who is (which is a good thing) a perfectionist but above all, to identify relevant objectives aimed at improving the user experience of the solution.

Colors
Color palette used in Laast.io
01
#fff1d0
02
#eeddba
03
#004dfc
04
#fc1f1f
05
#fec832
06
#f4f4f5
07
#78716c
08
#424040
09
#292524
10
#1c1917
What is Laast.io?
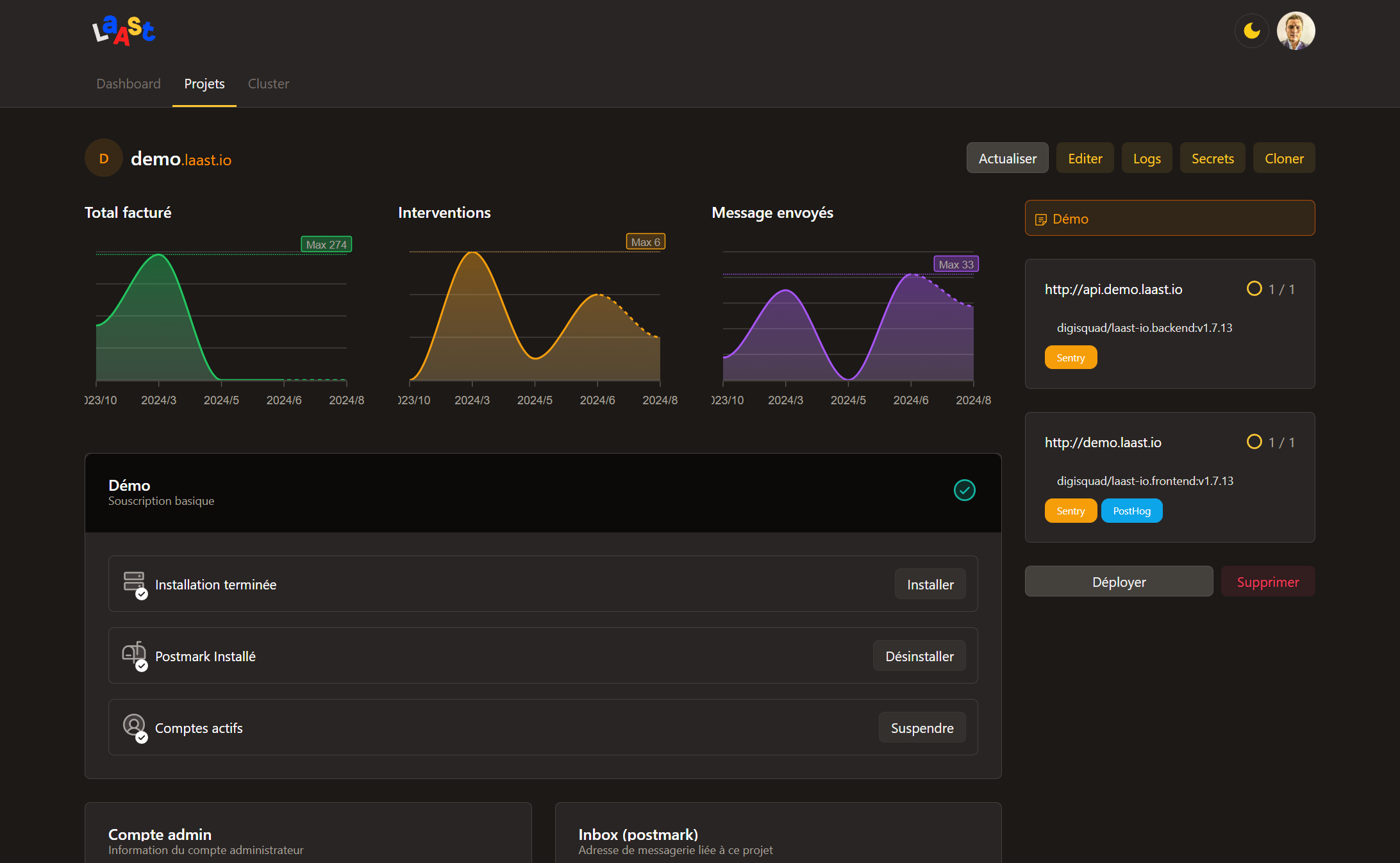
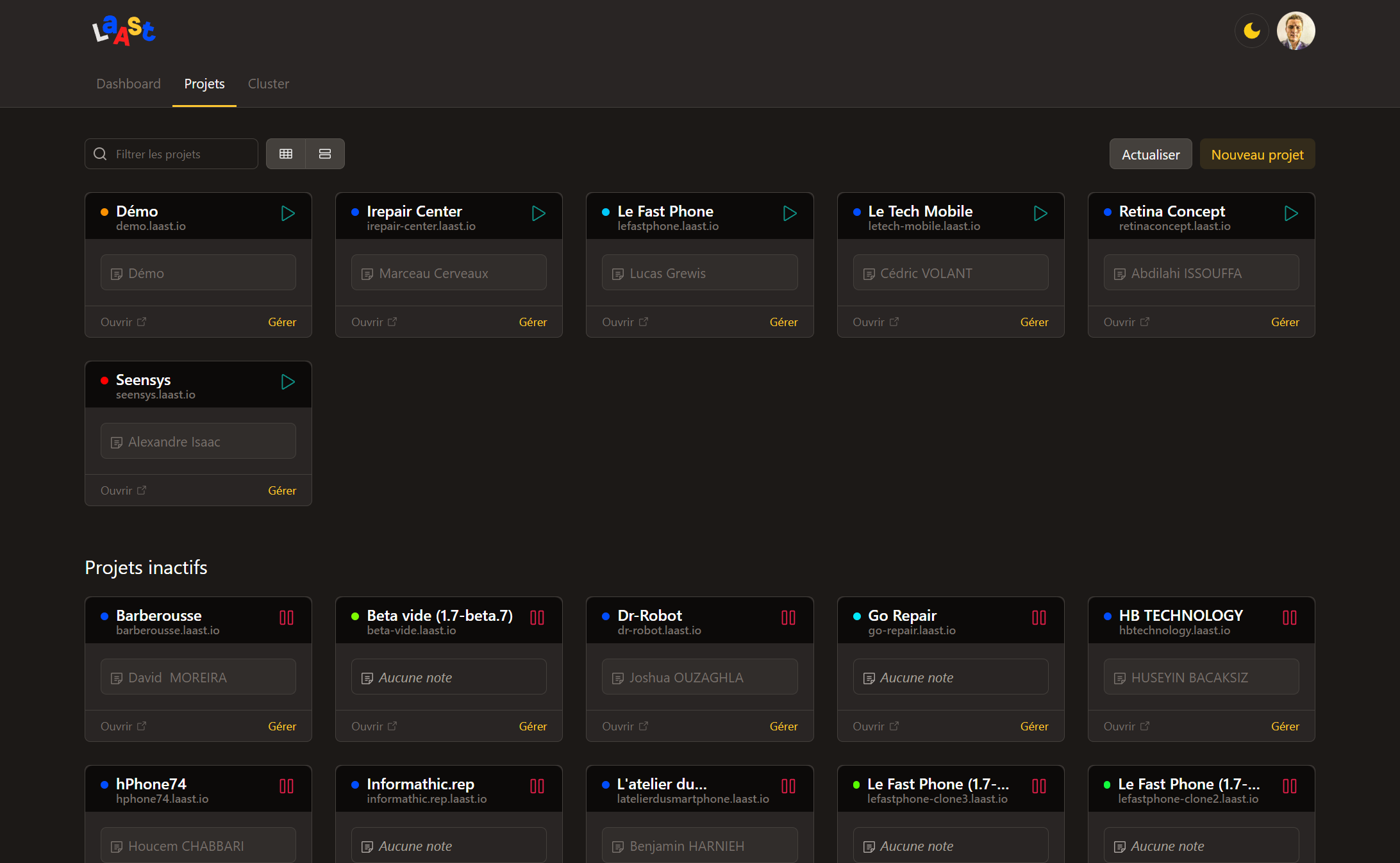
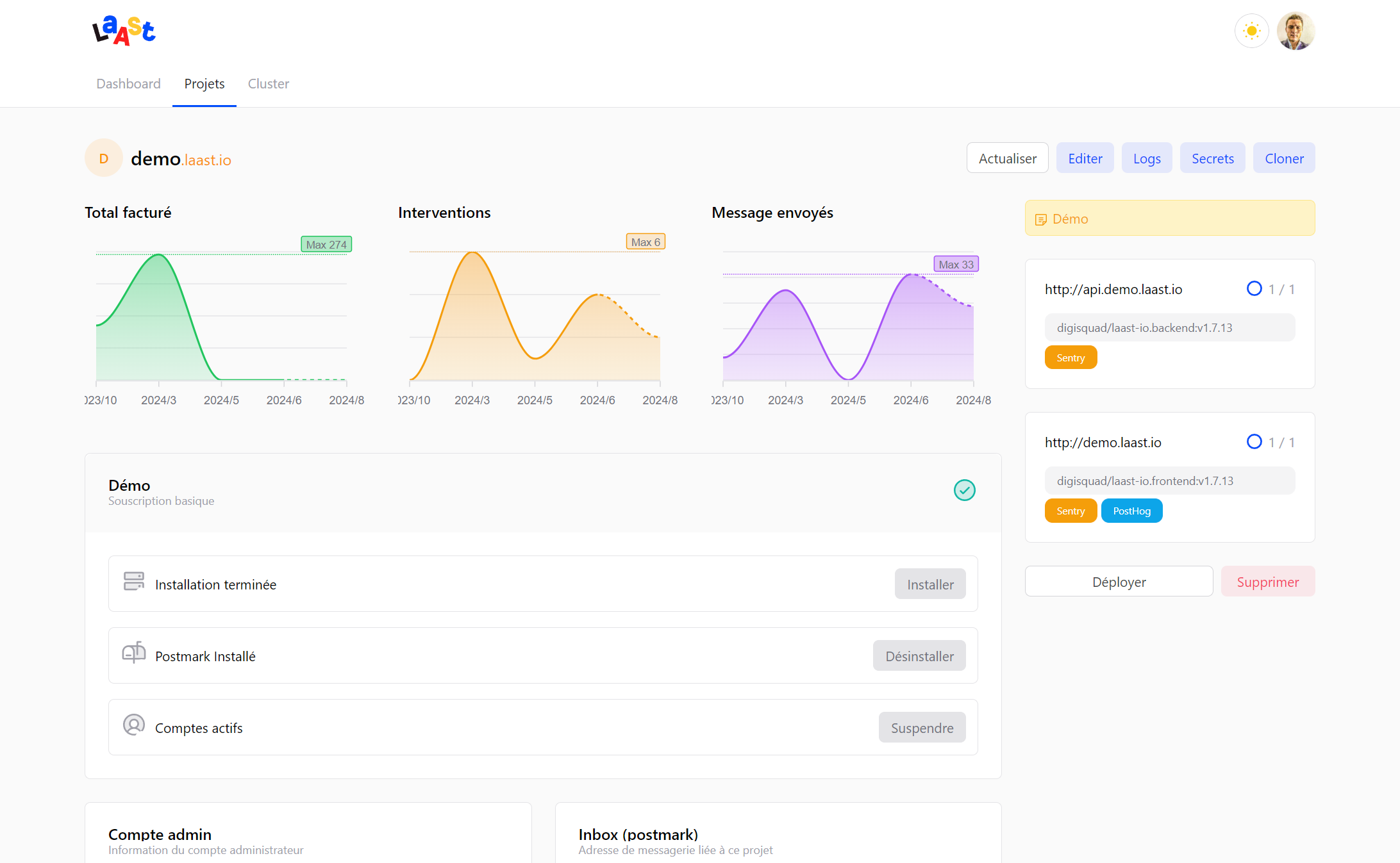
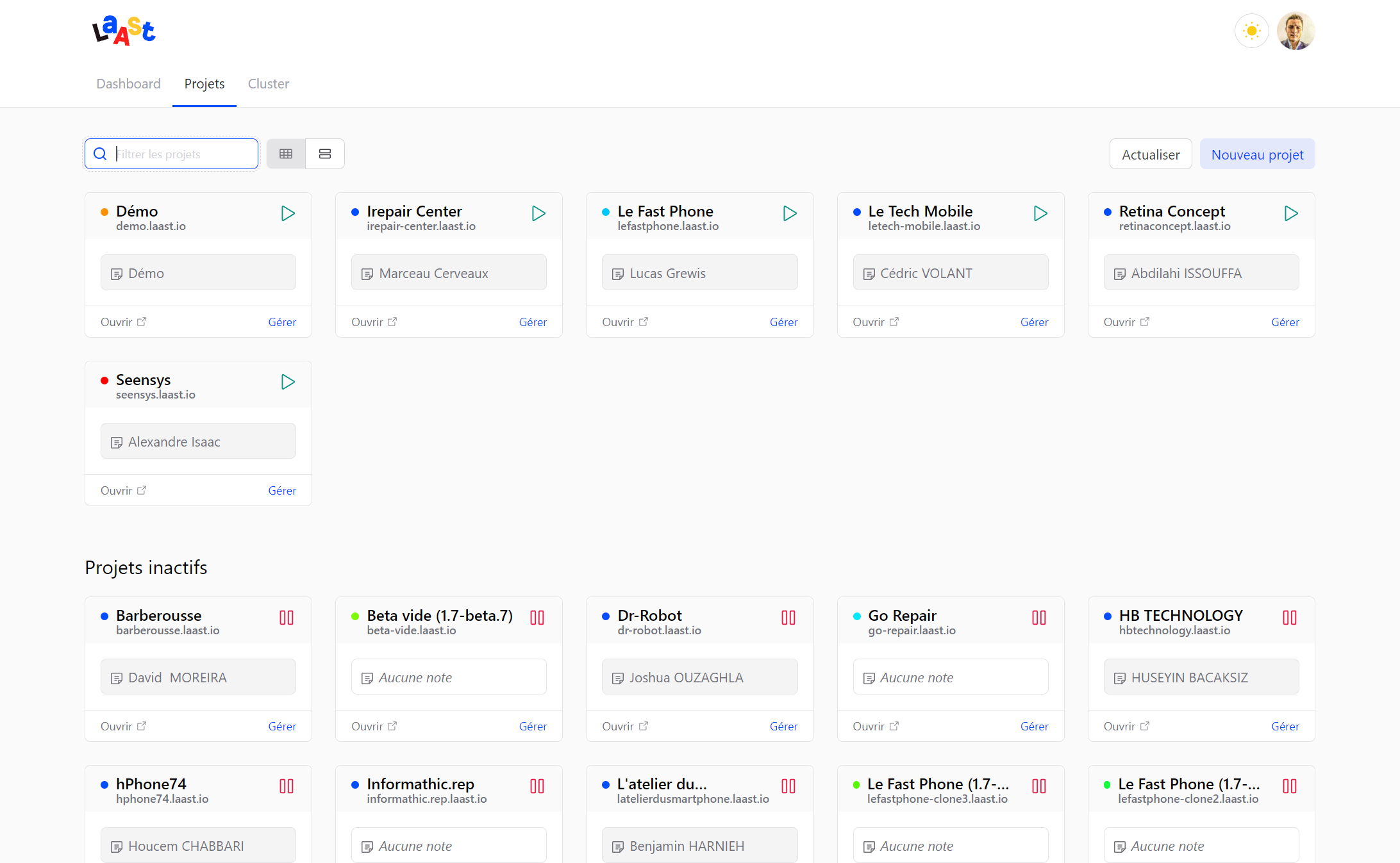
The Orchestrator
An independent application allowing centralized administration of instances deployed for Laast.io service clients. In other words, eliminating a headache for the administrator.

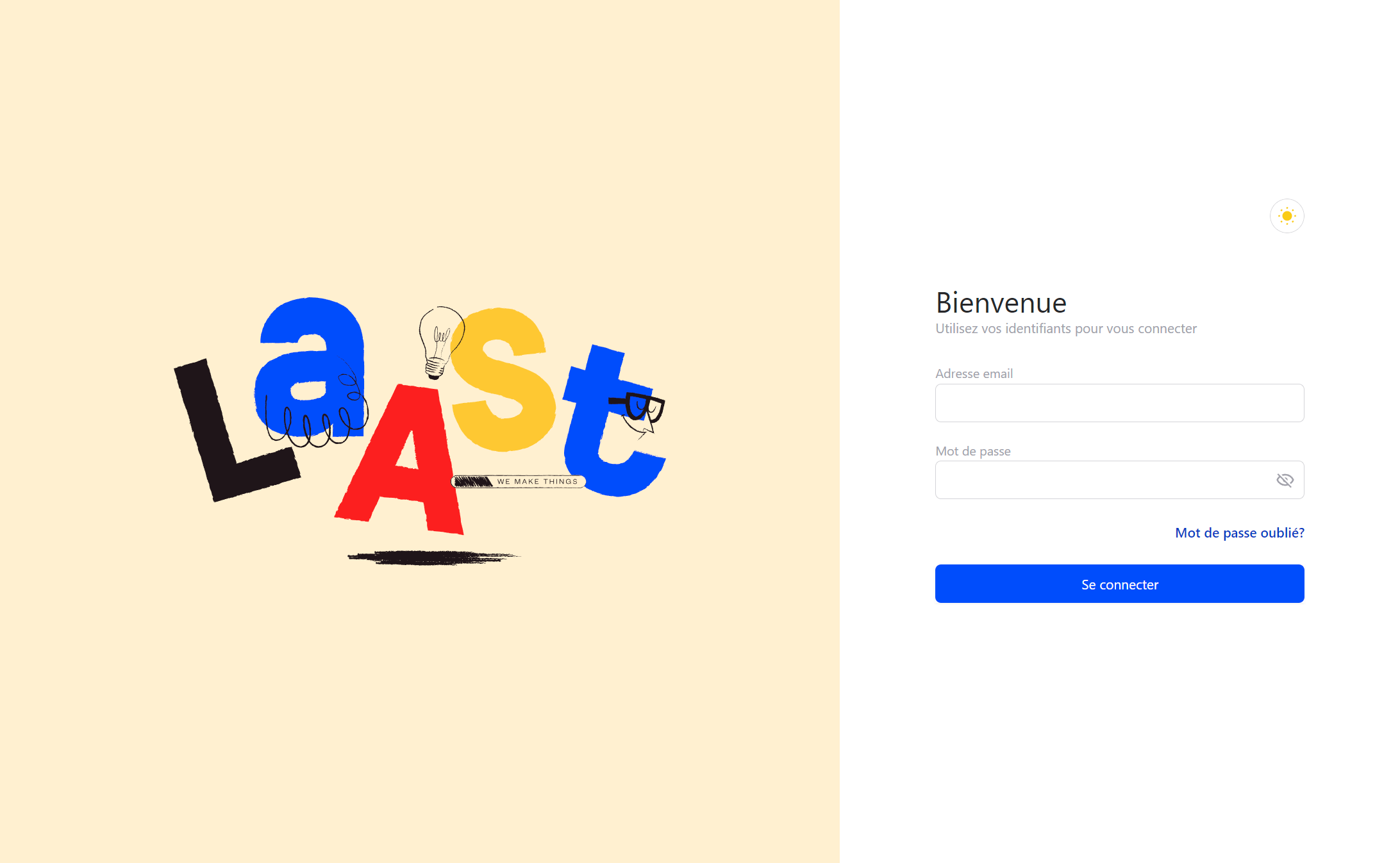
Client Instances
Customizable instances intended for repair shops and independent repairers using the Laast solution, with features tailored to their needs.

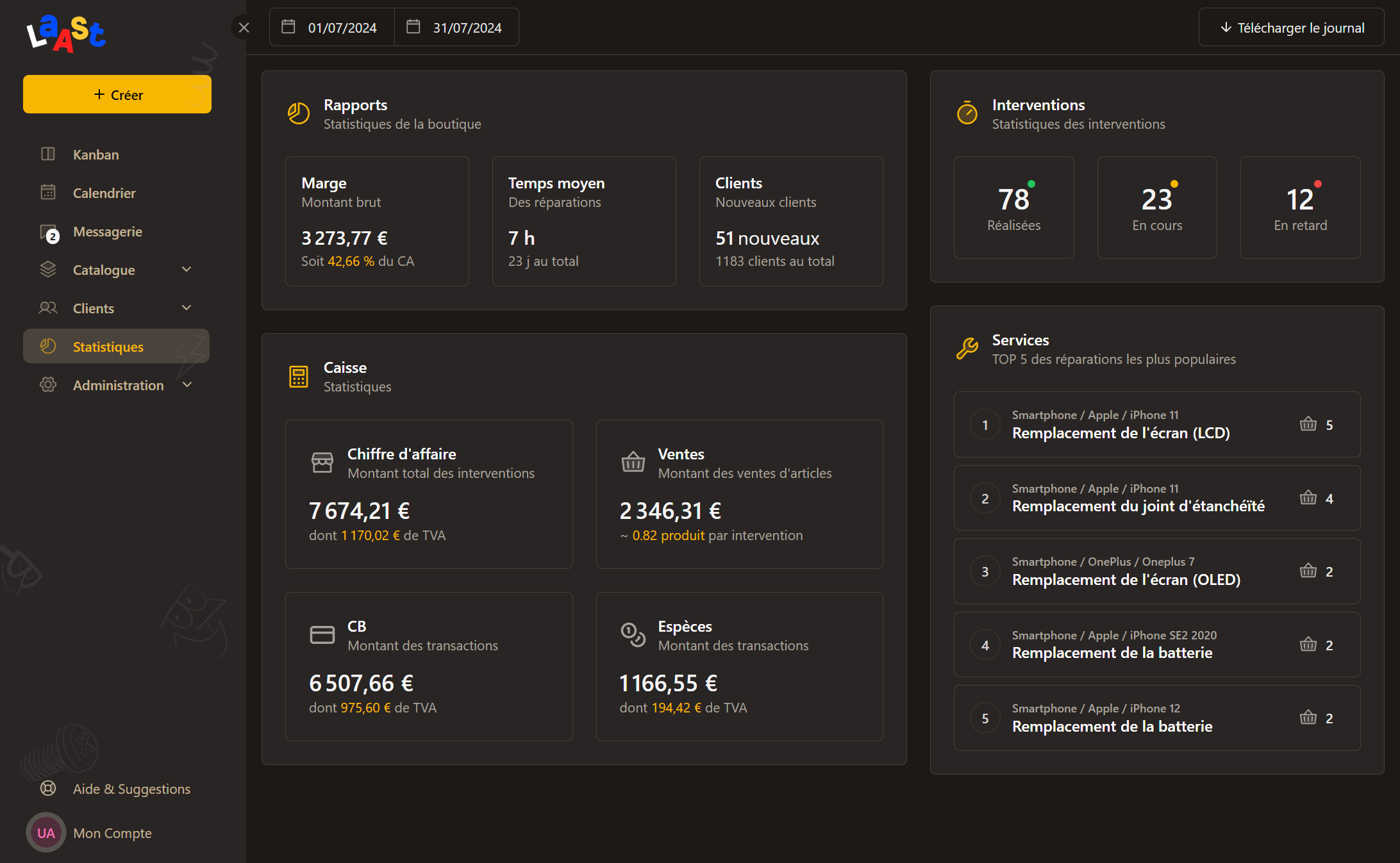
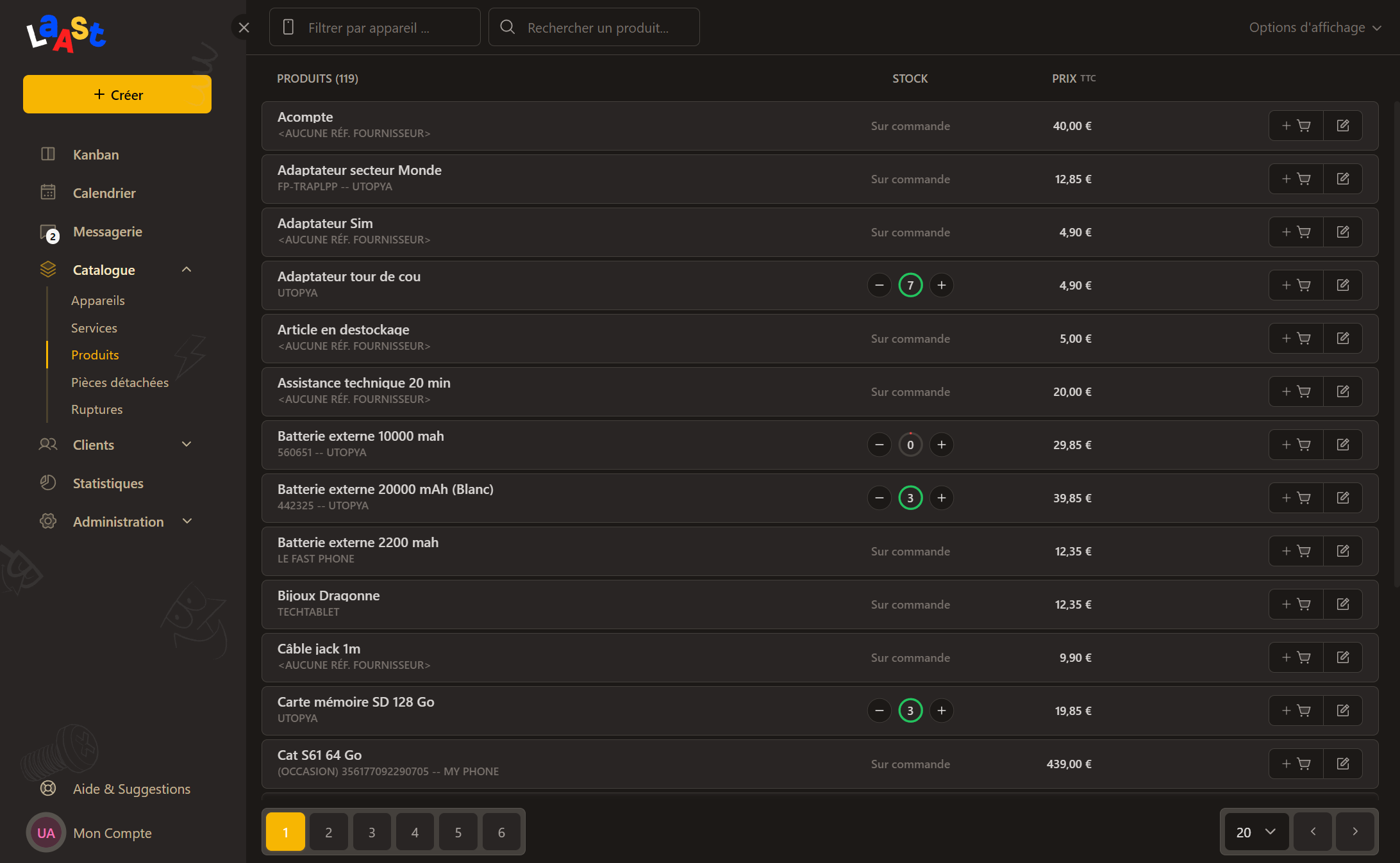
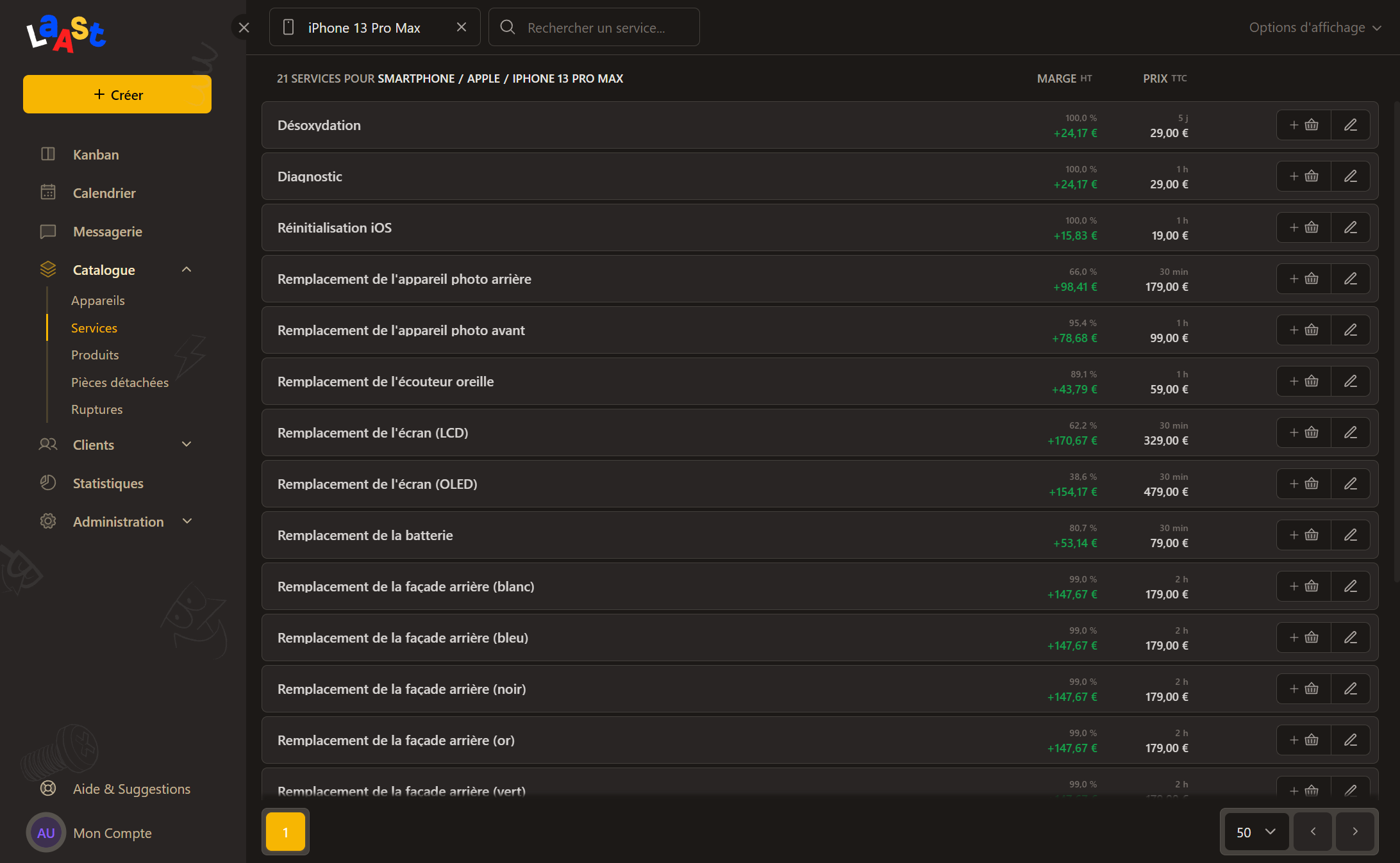
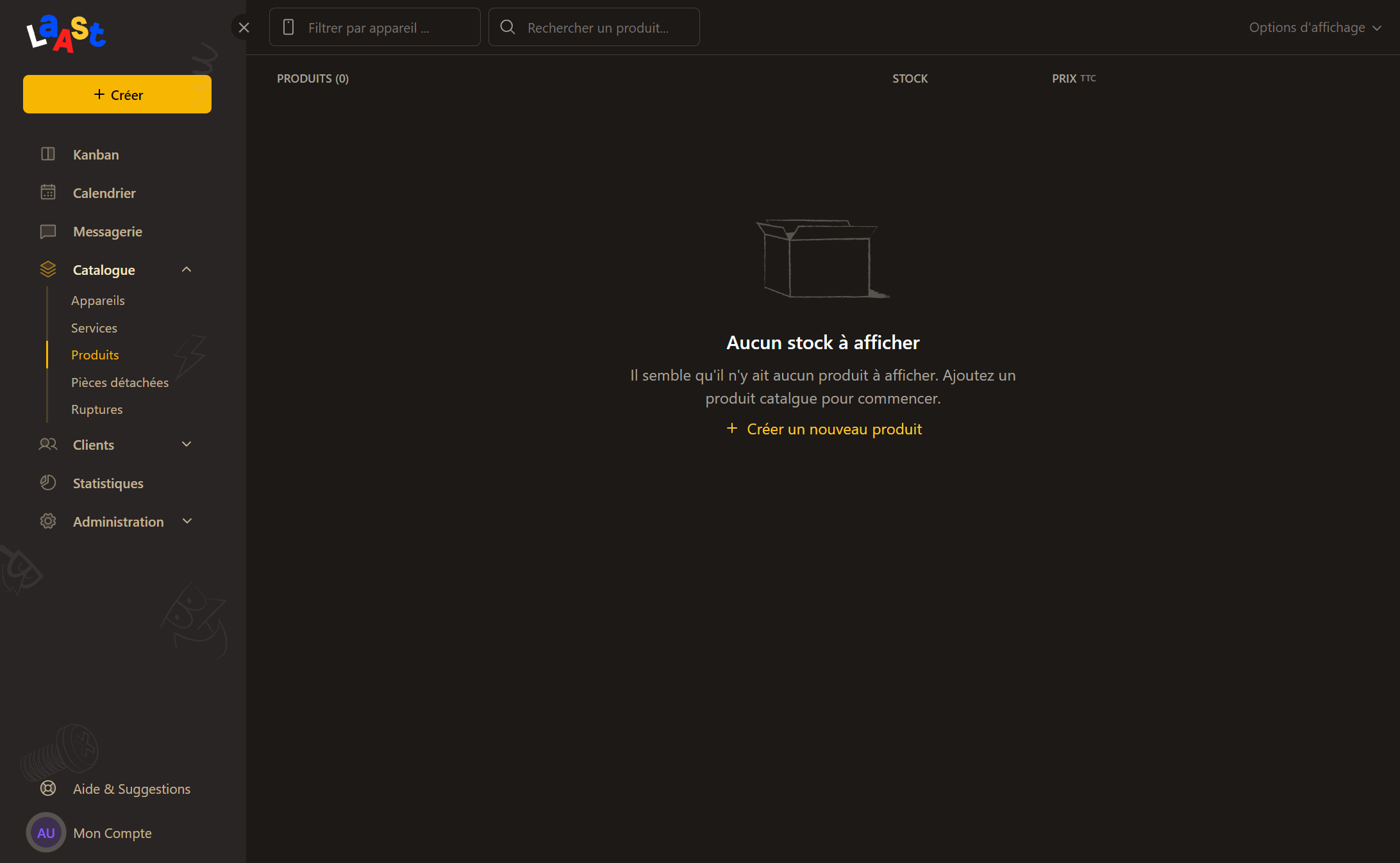
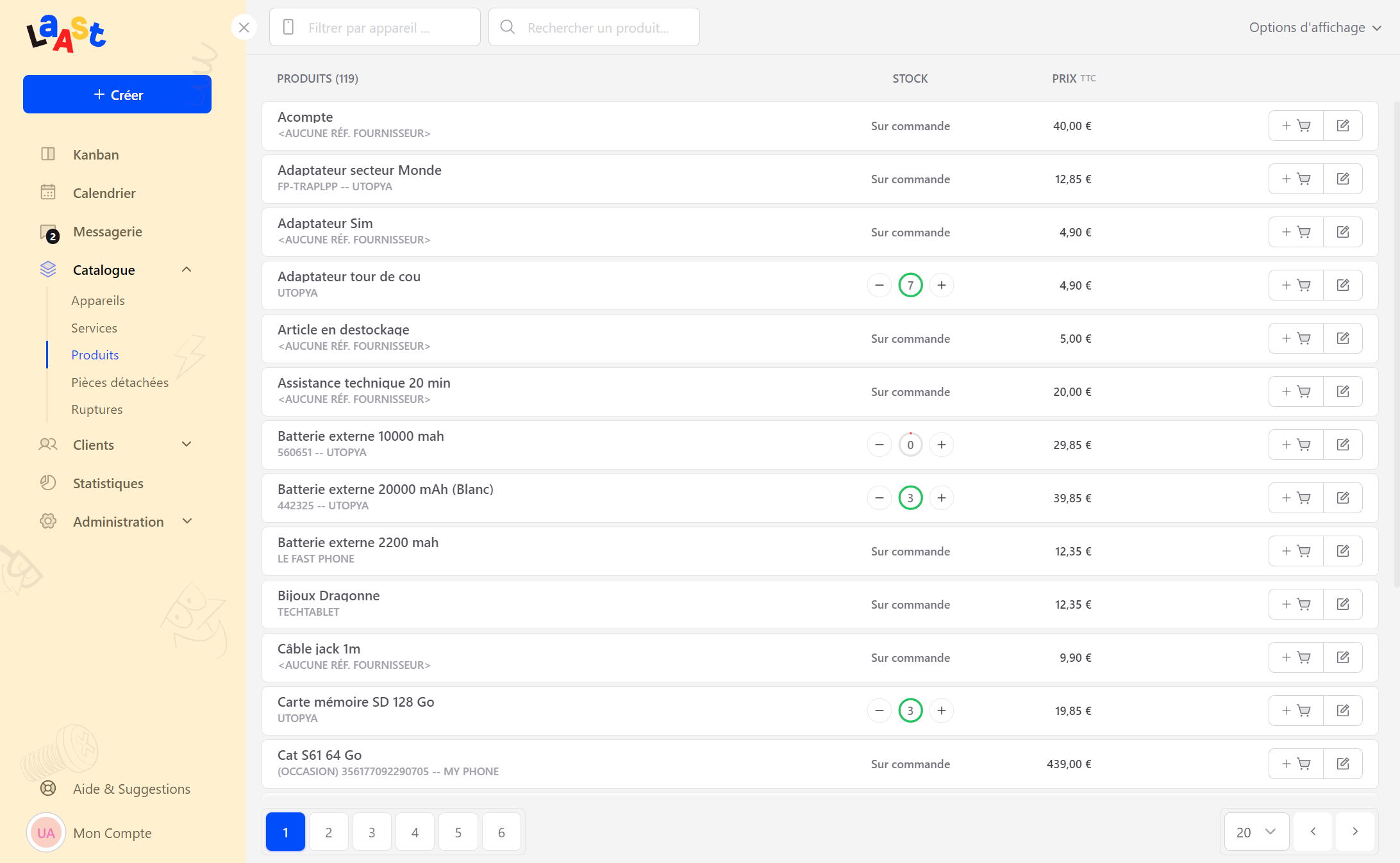
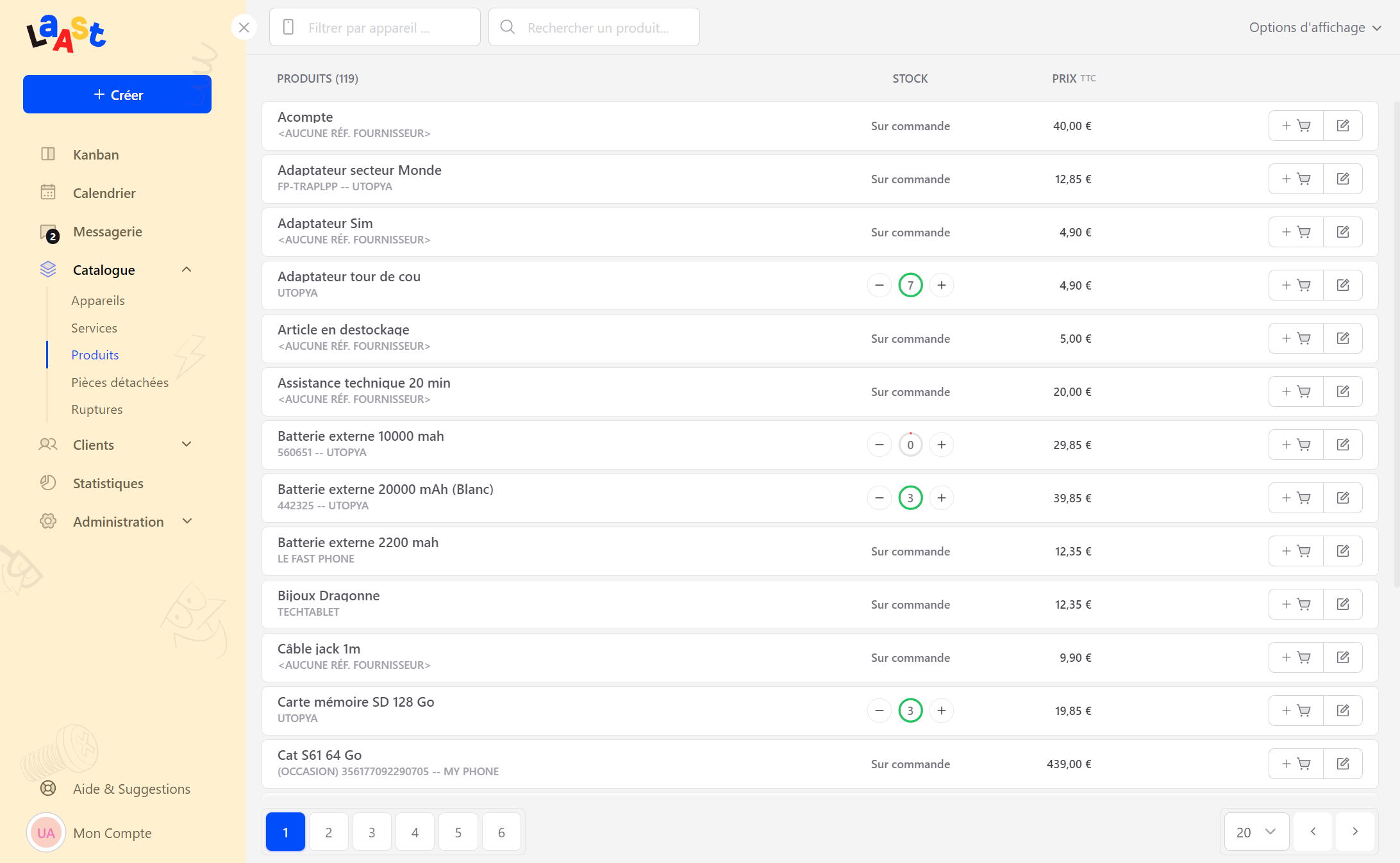
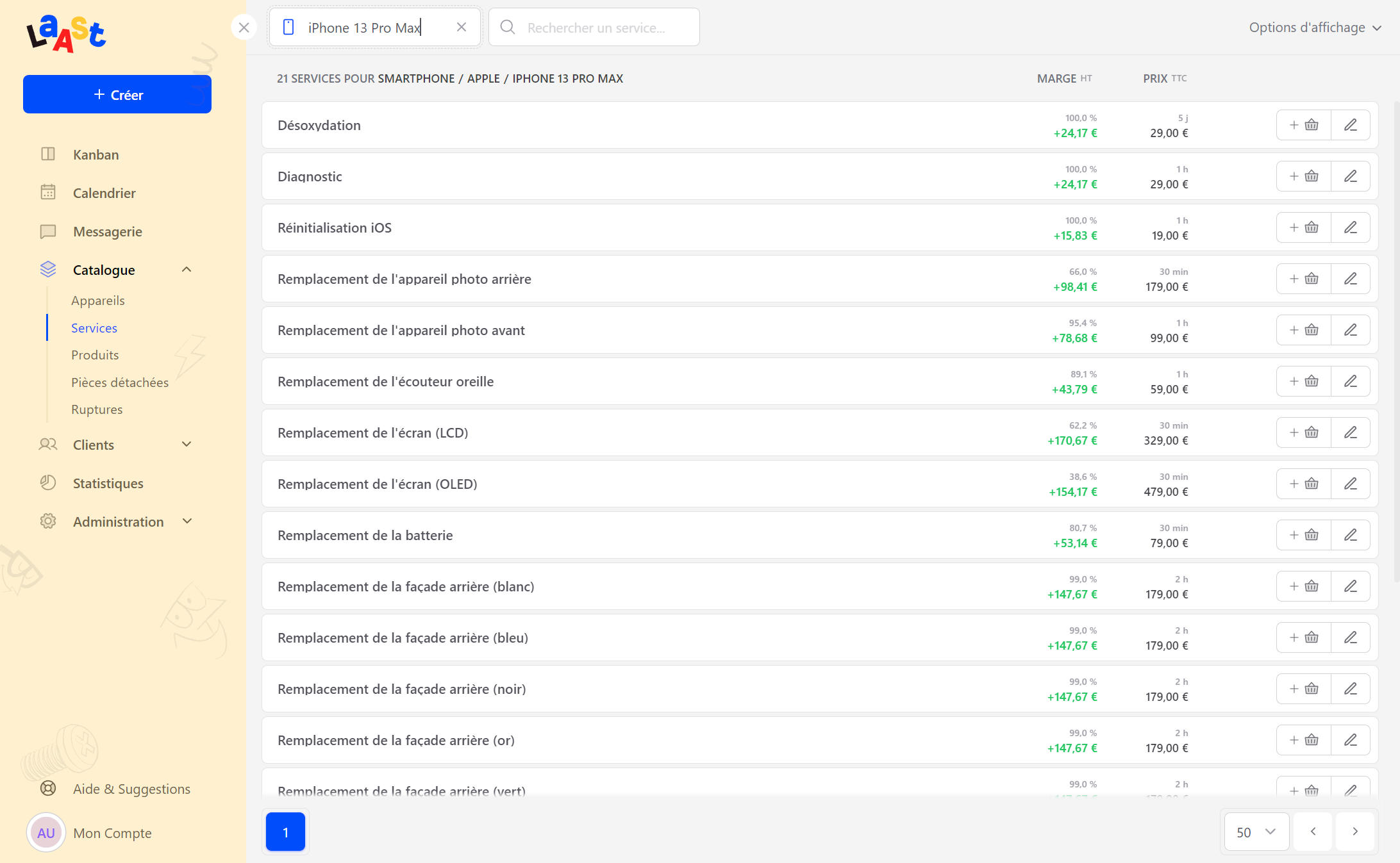
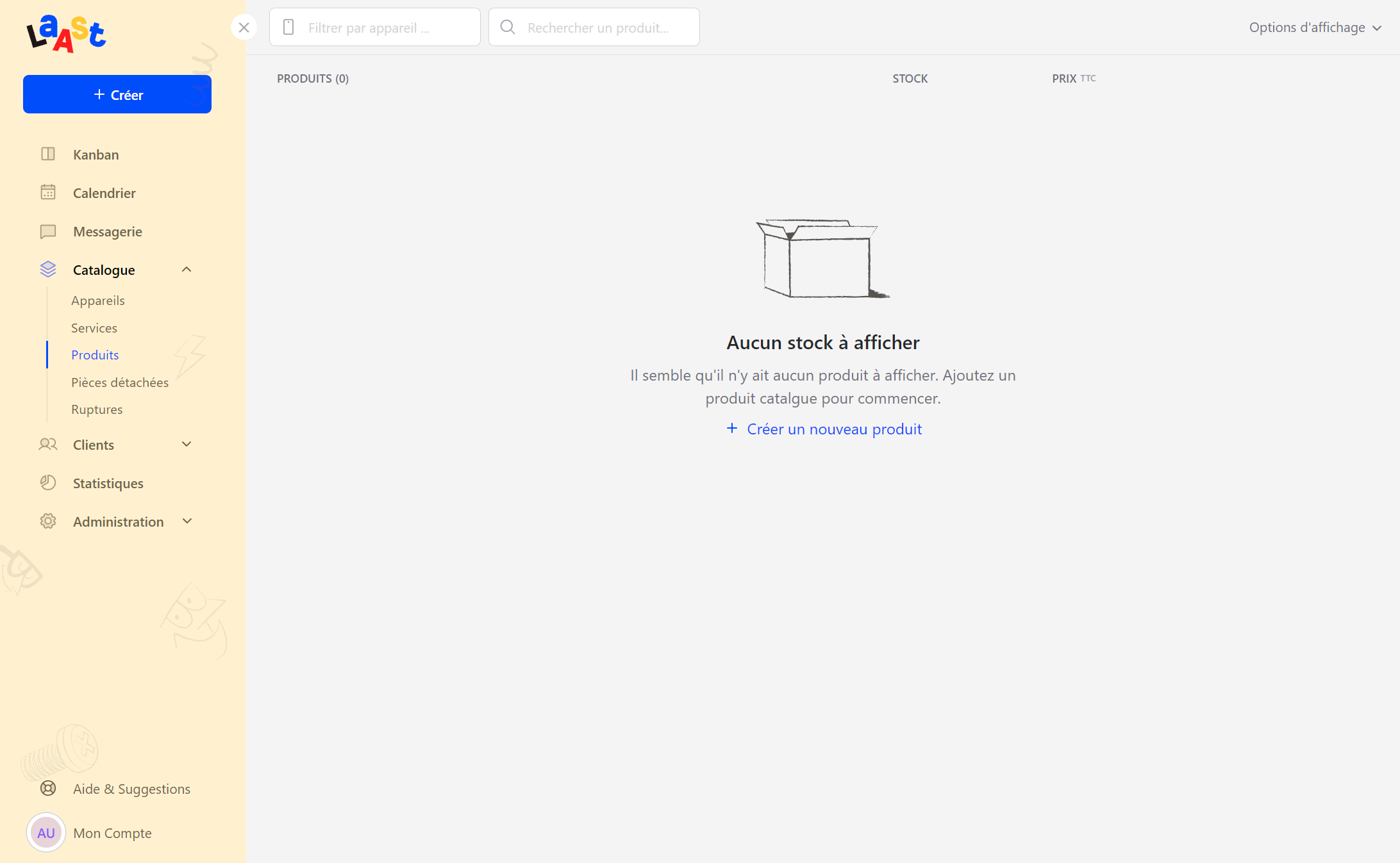
The Catalog

Catalog Categories



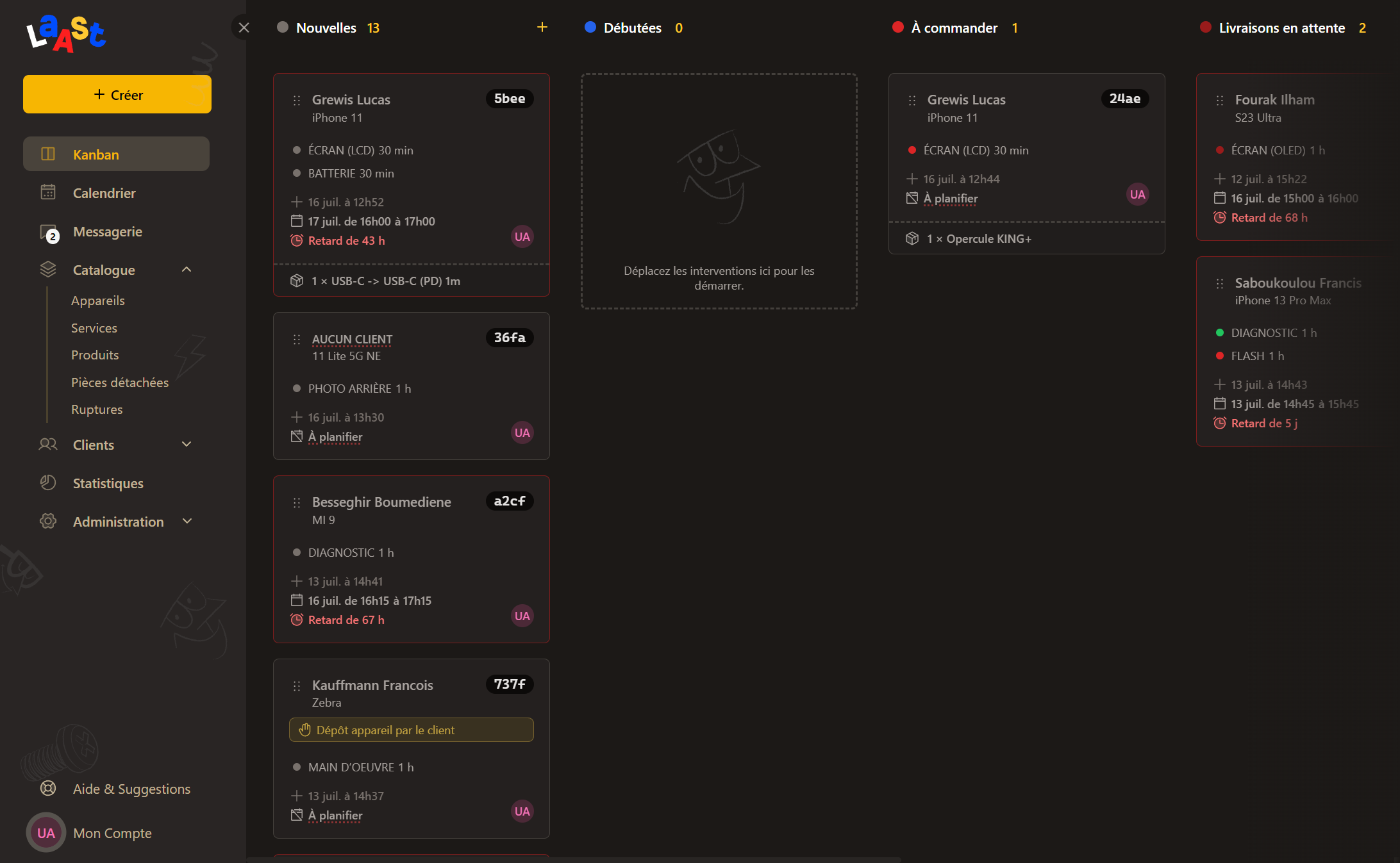
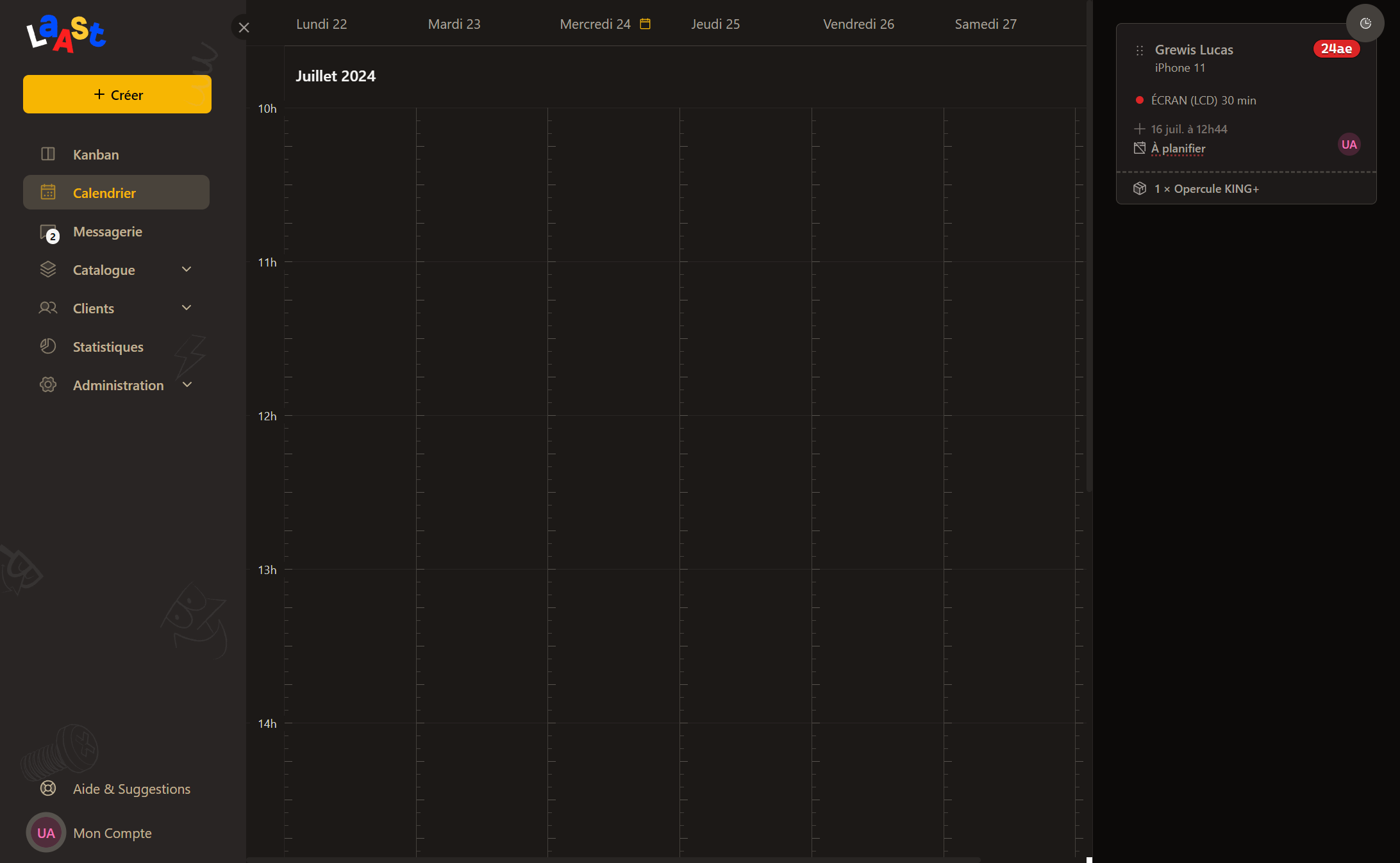
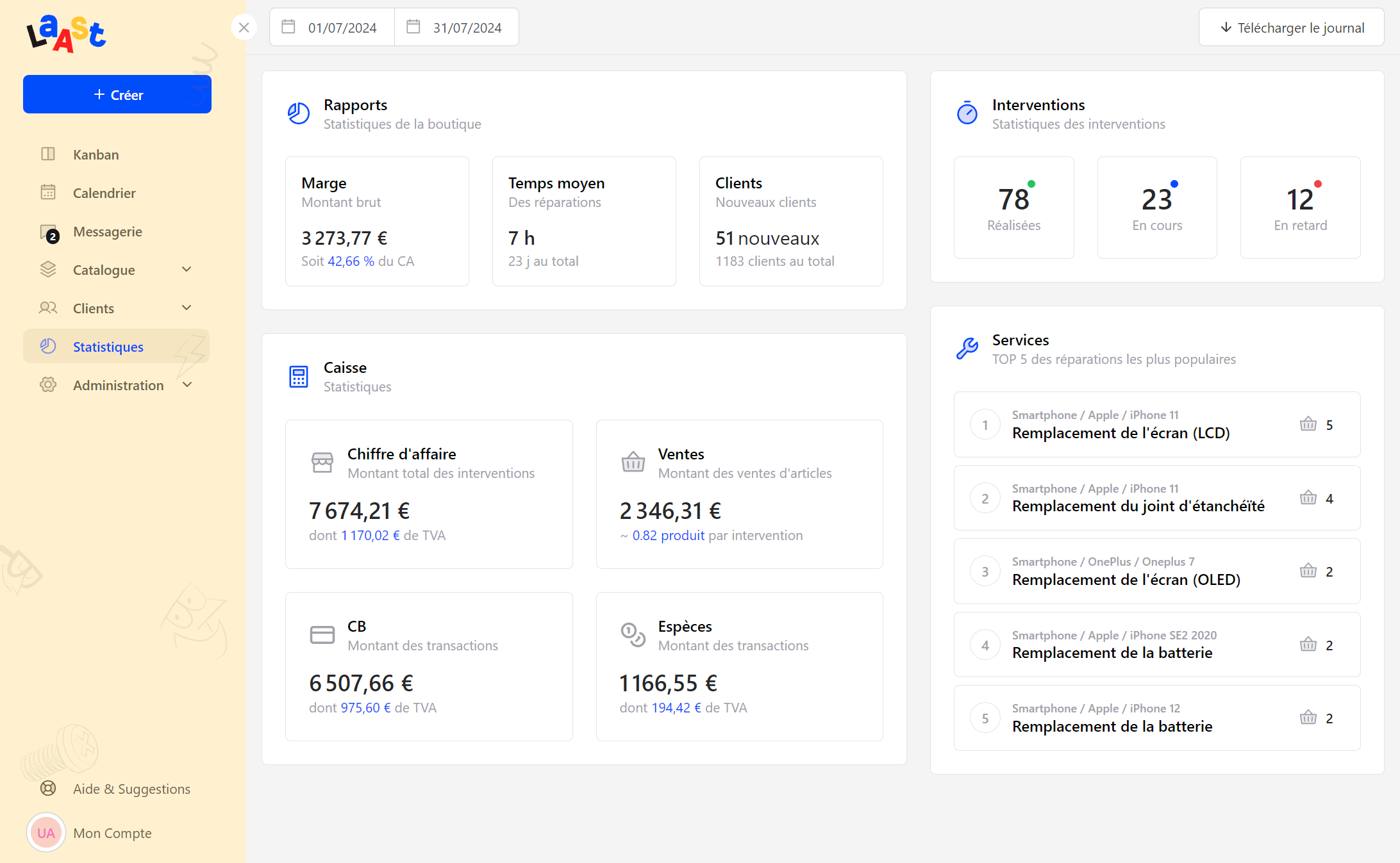
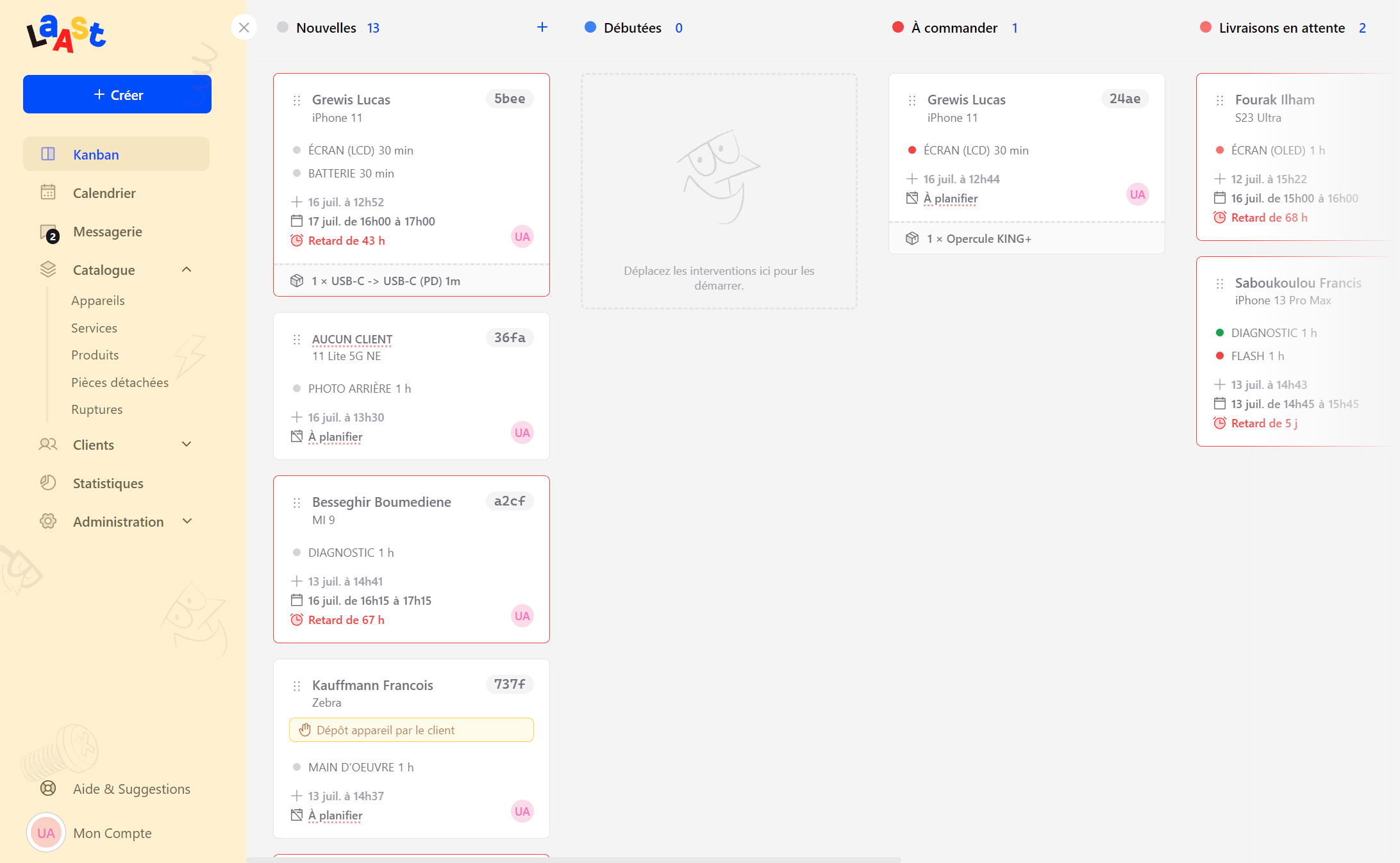
The Kanban

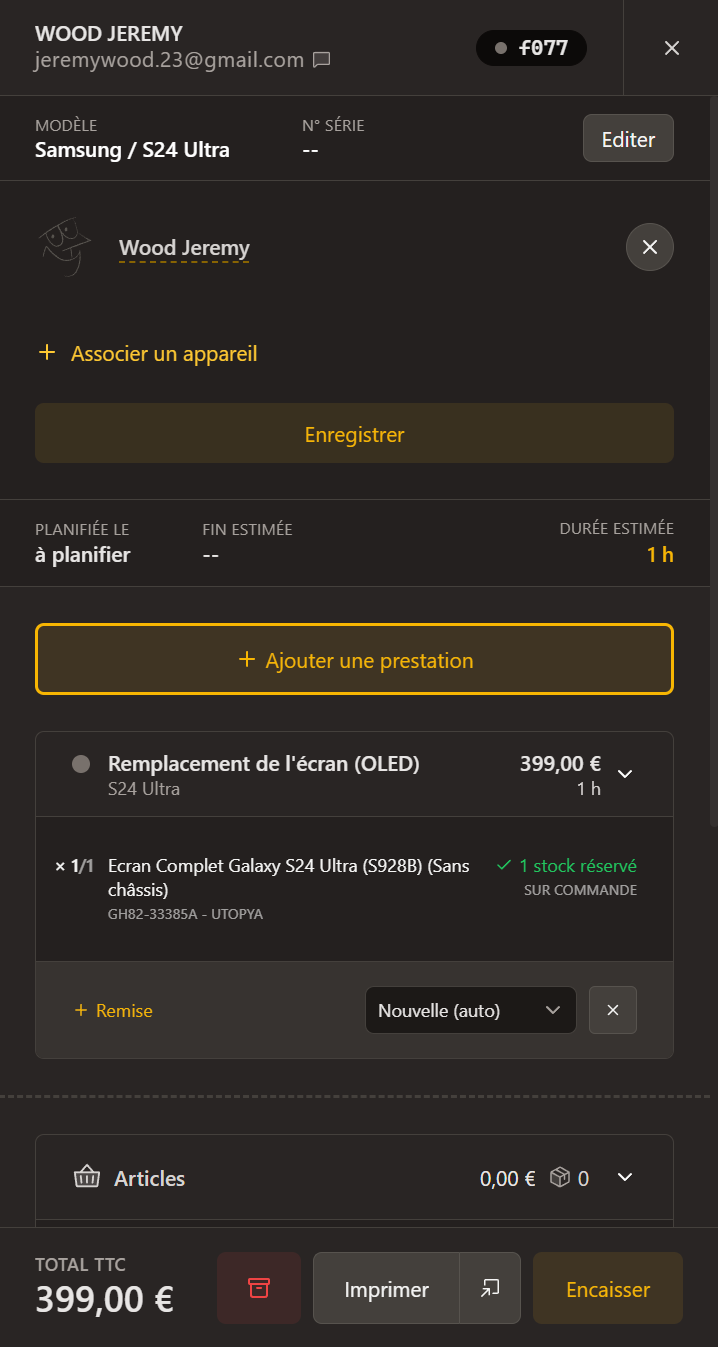
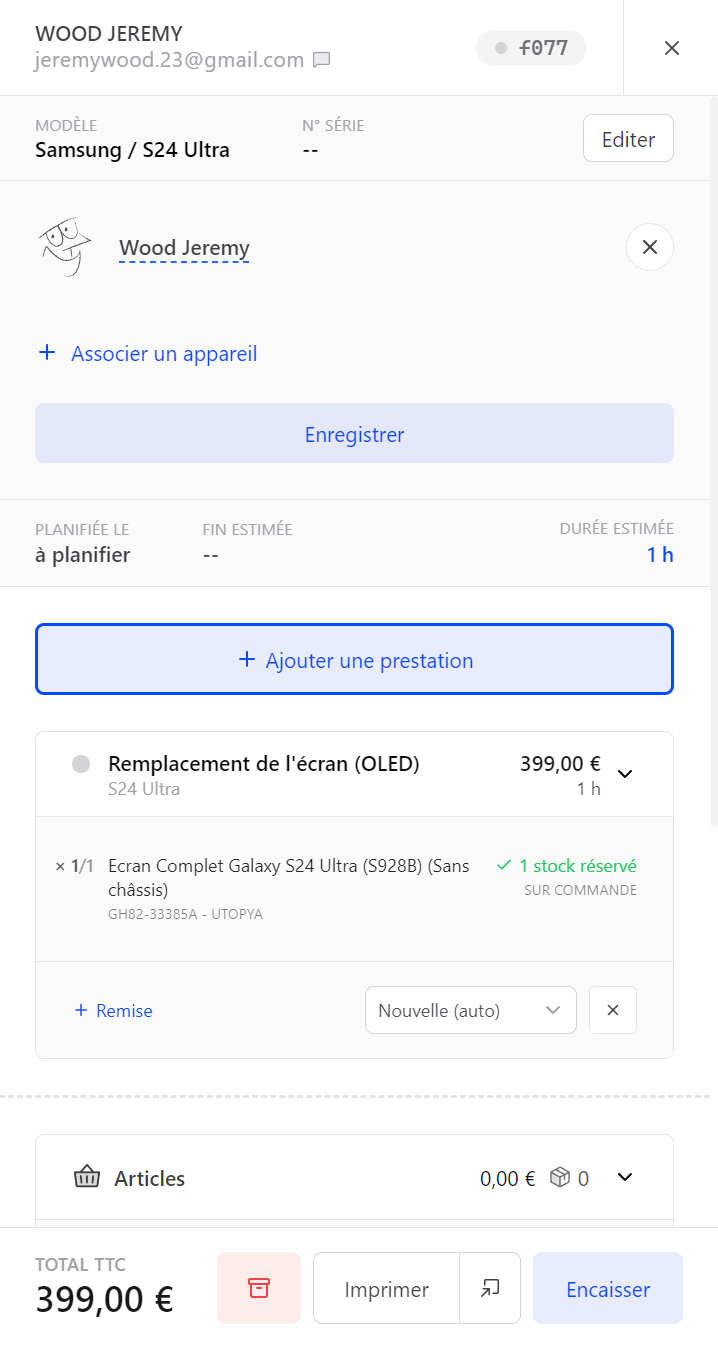
Side Panels
Managing spare parts and repairs can induce significant complexity in the user interface. We have therefore worked on numerous side panels to facilitate navigation and access to essential information.
Each panel has been redesigned several times following user feedback. The experience has been gradually improved to offer an intuitive and efficient interface.
They have also been designed to be easily accessible and usable from a tablet or smartphone, if needed during a trip, for example.

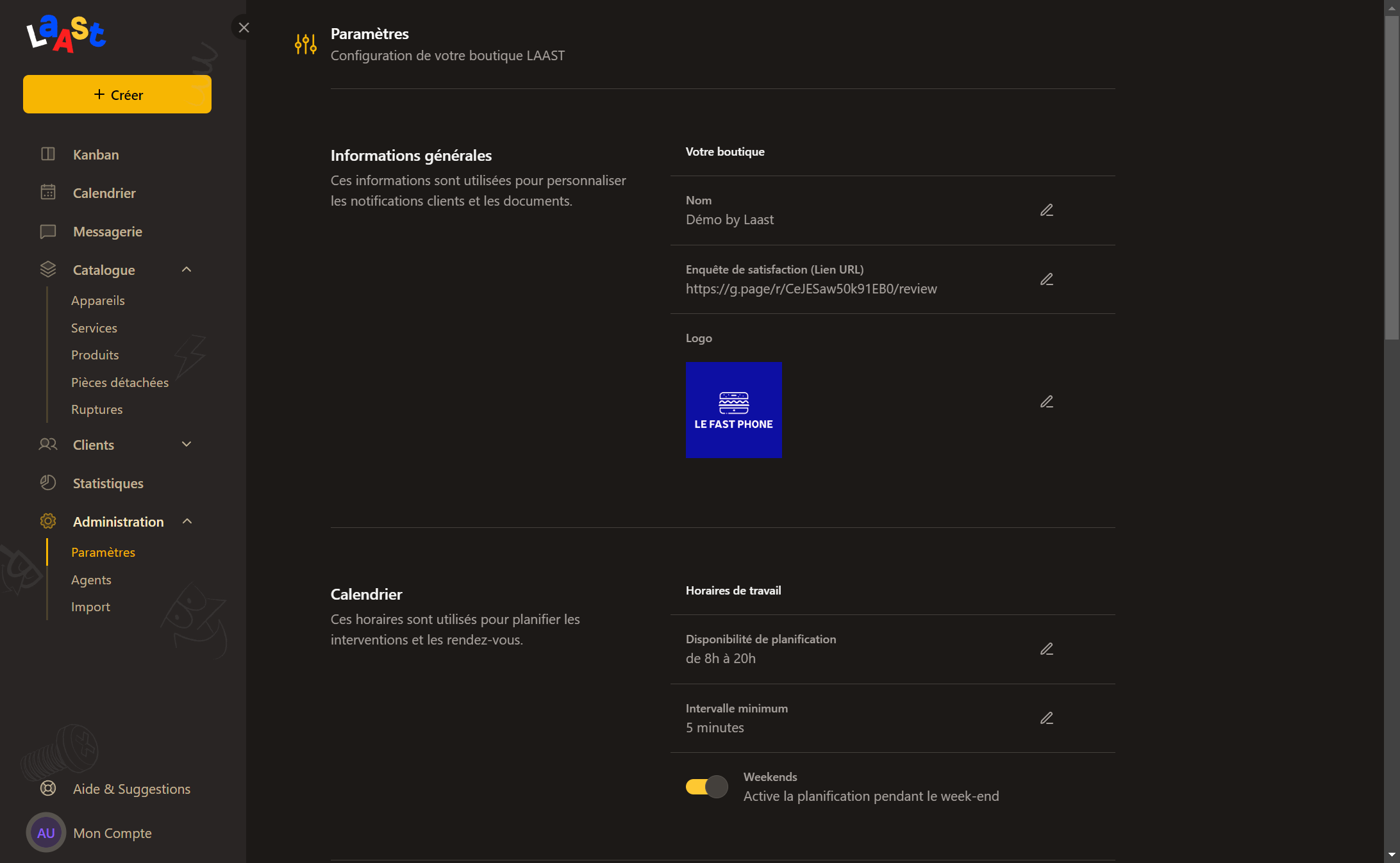
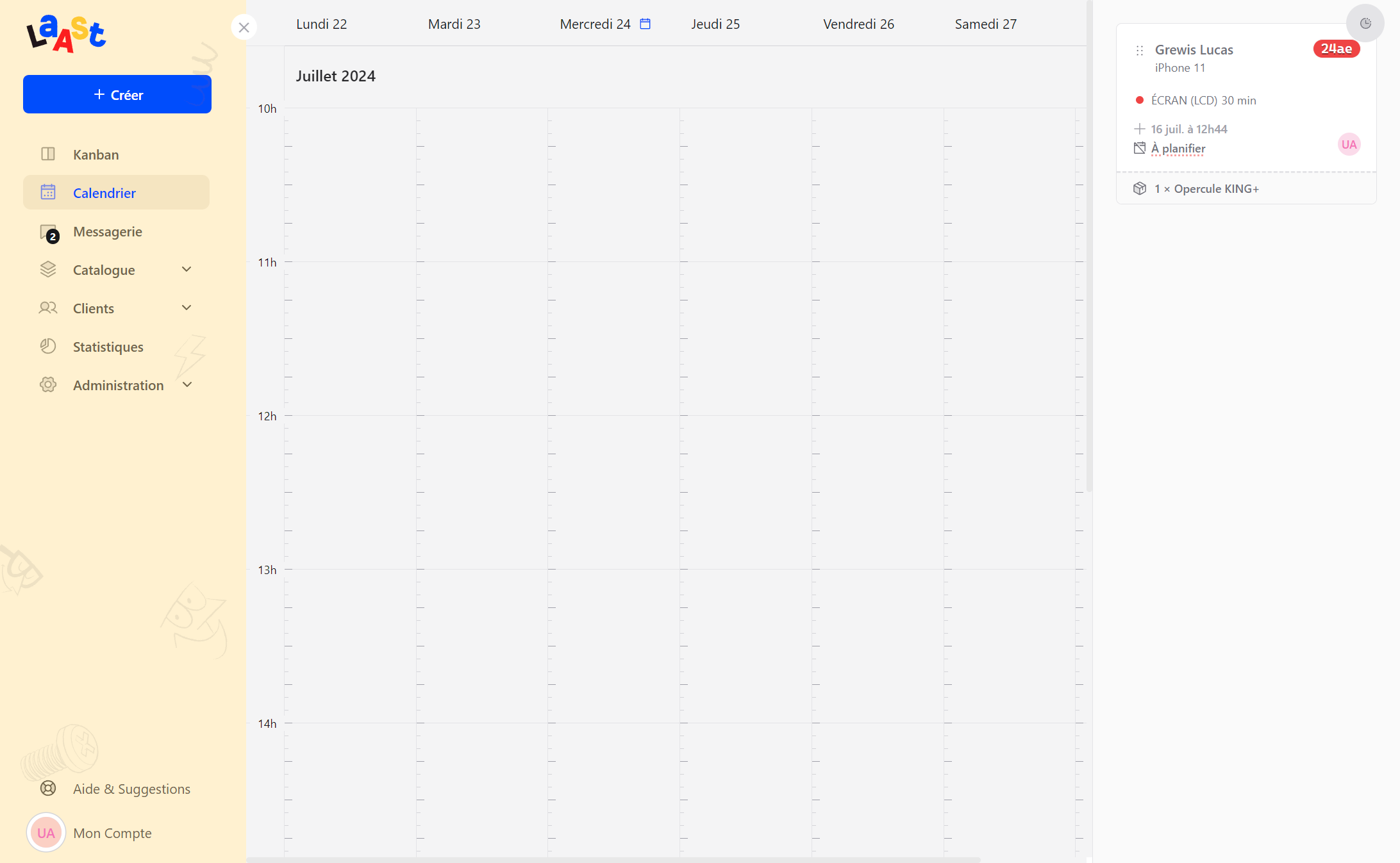
The Calendar

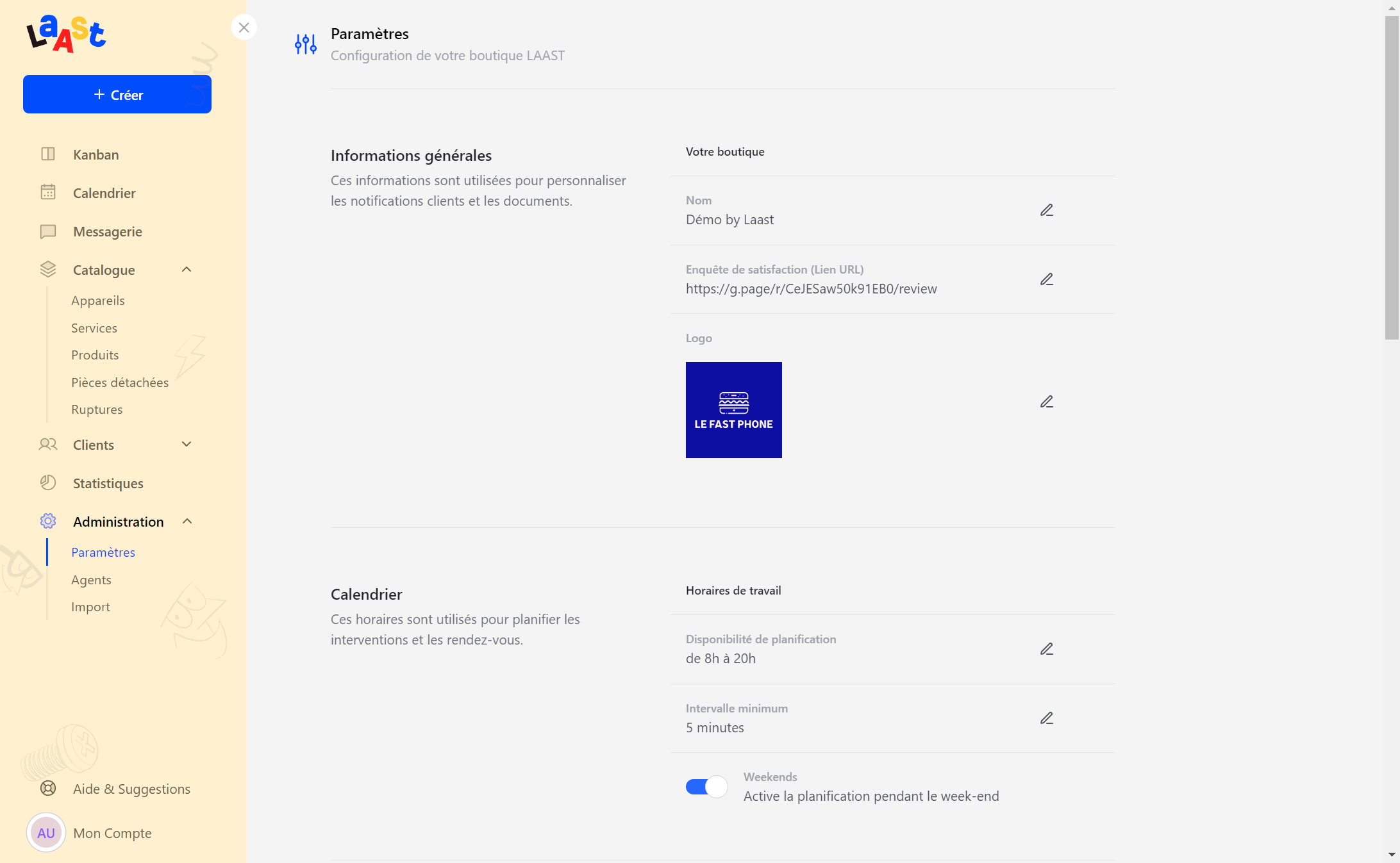
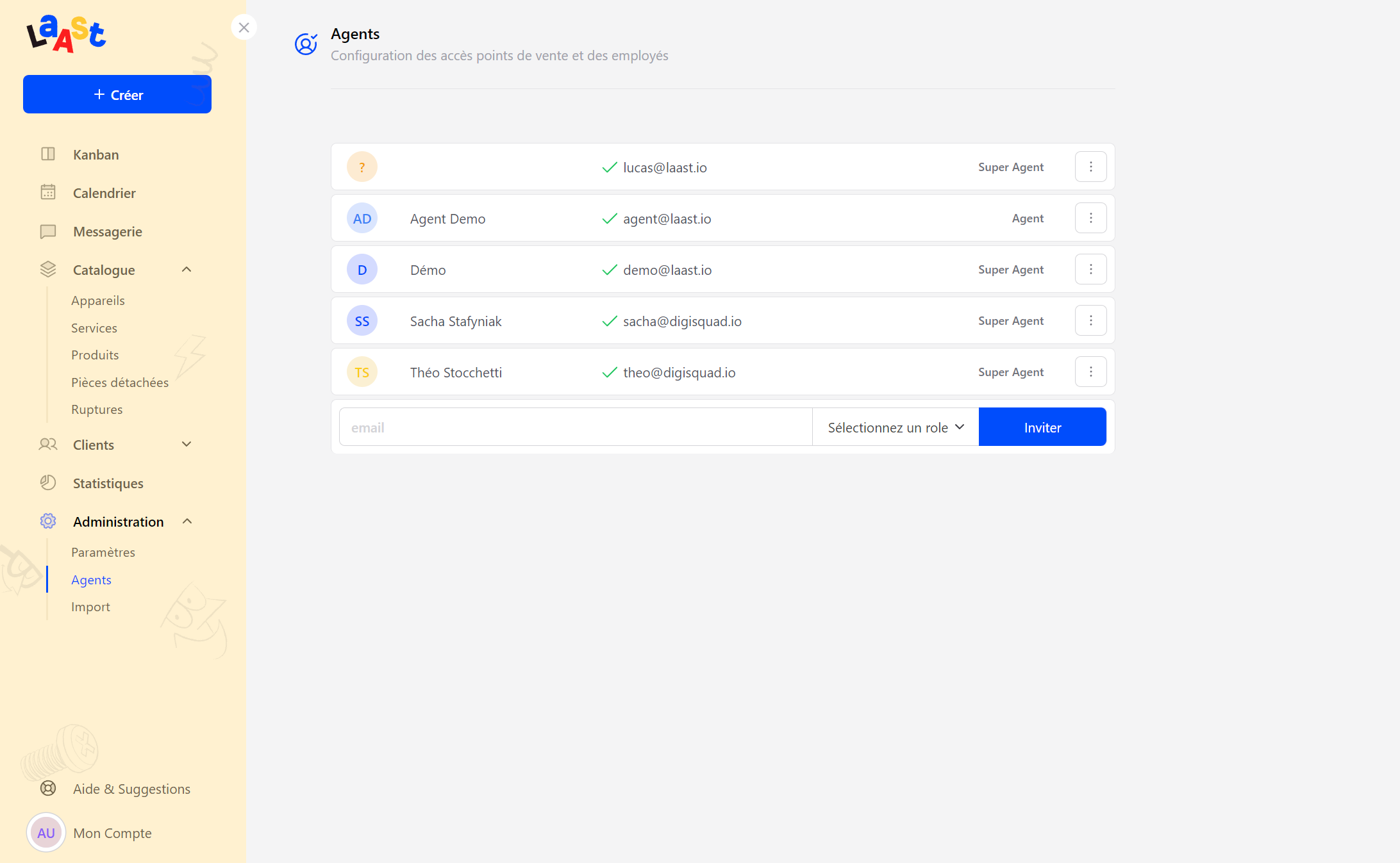
Customization


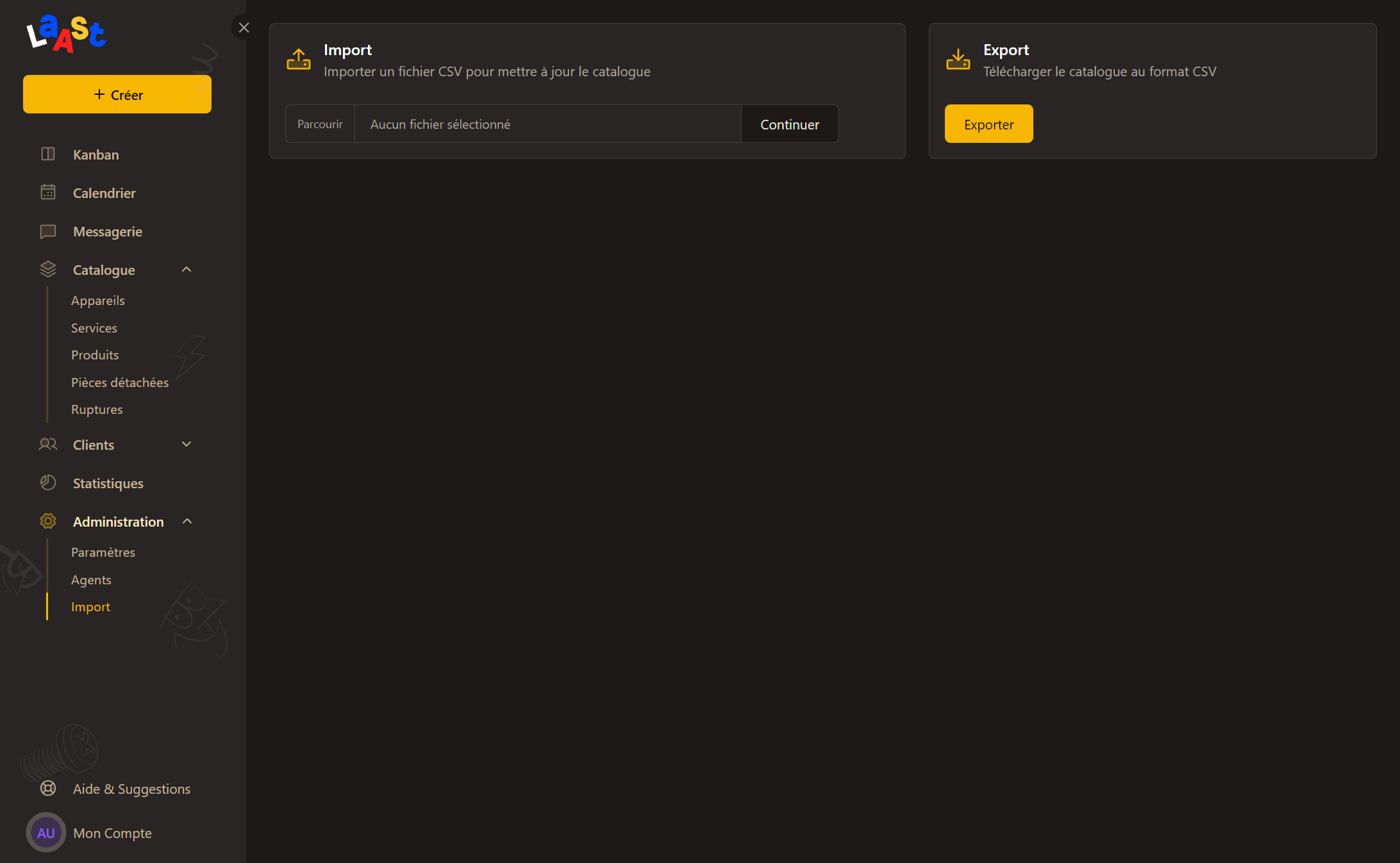
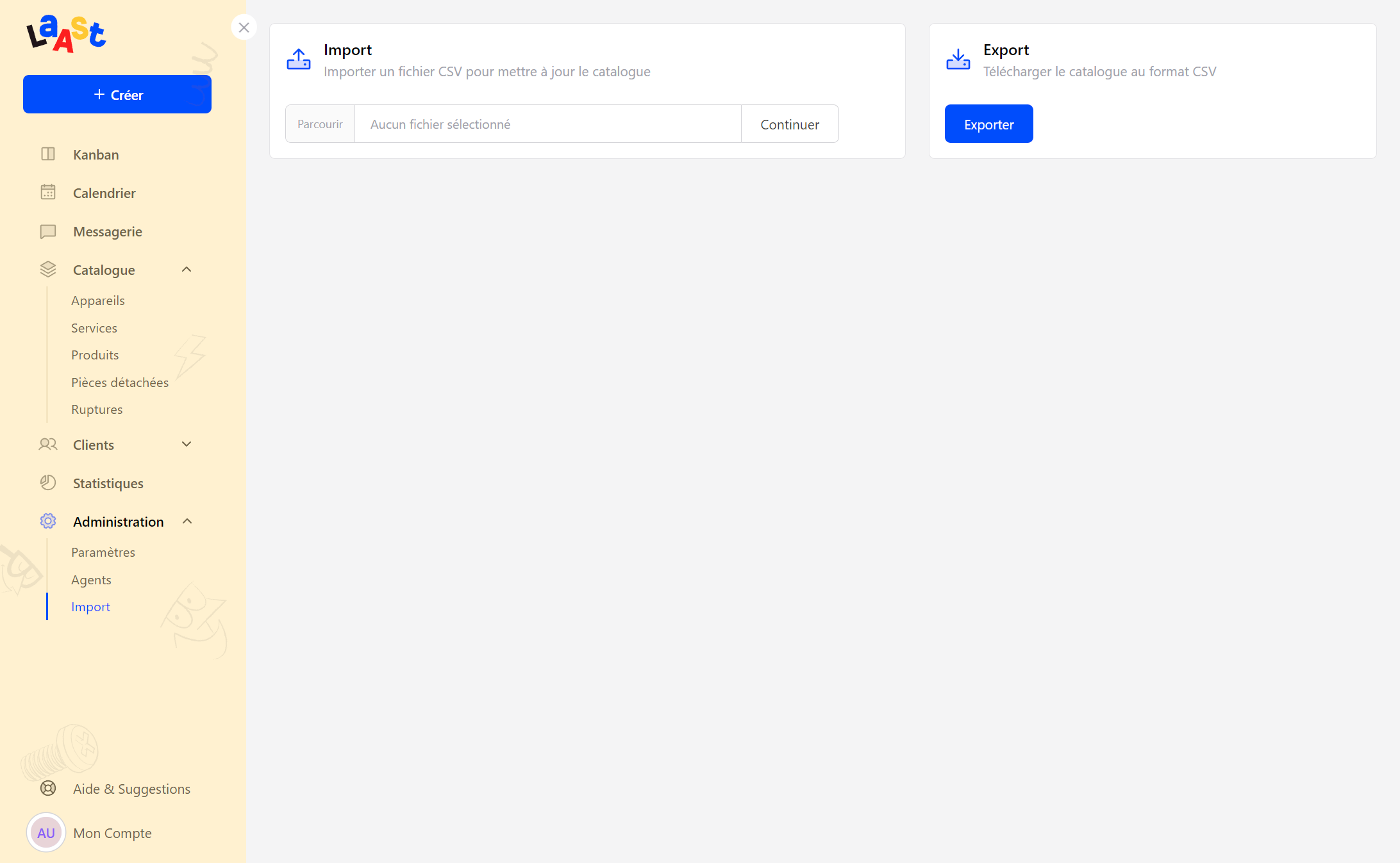
Export / Import .CSV

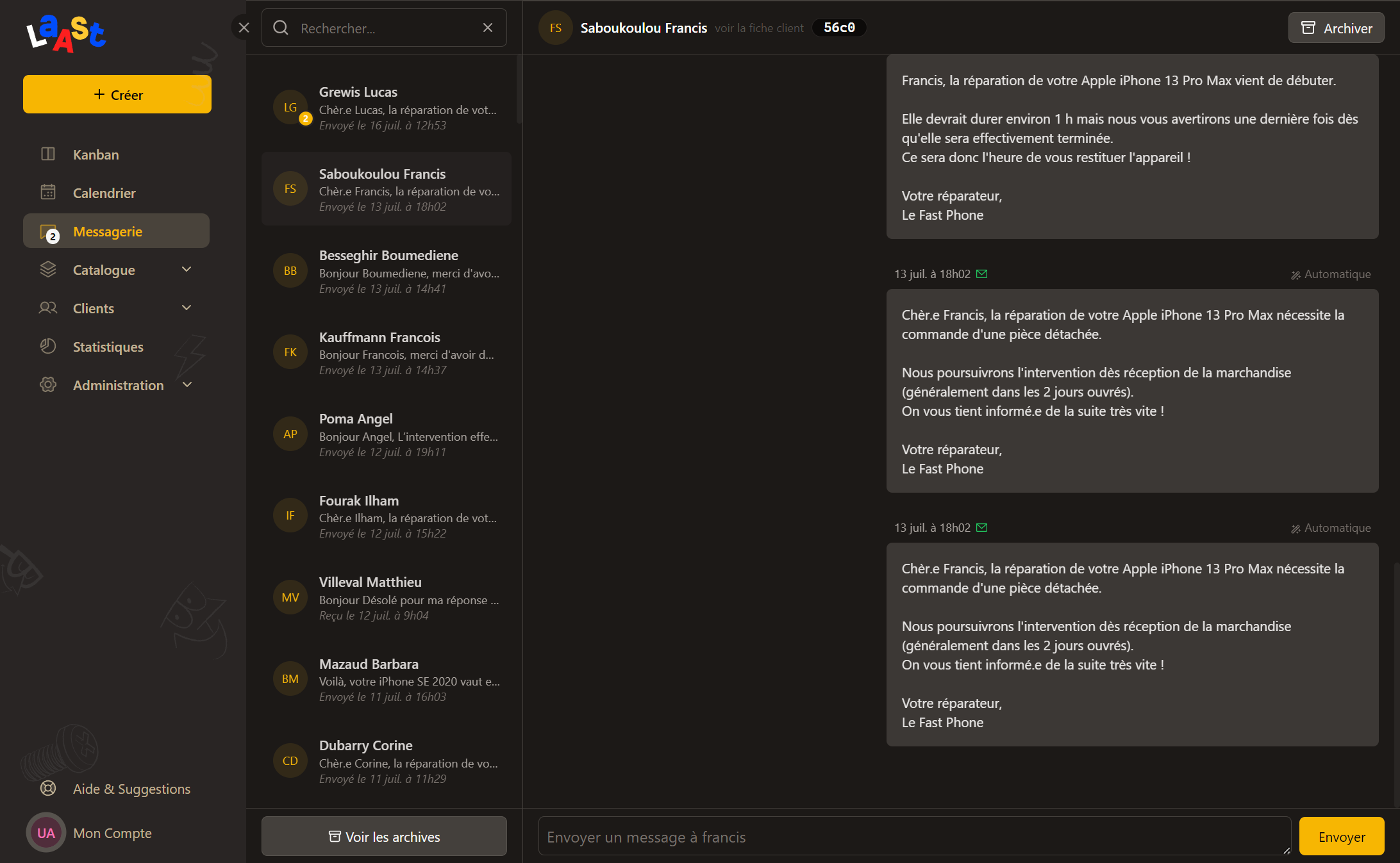
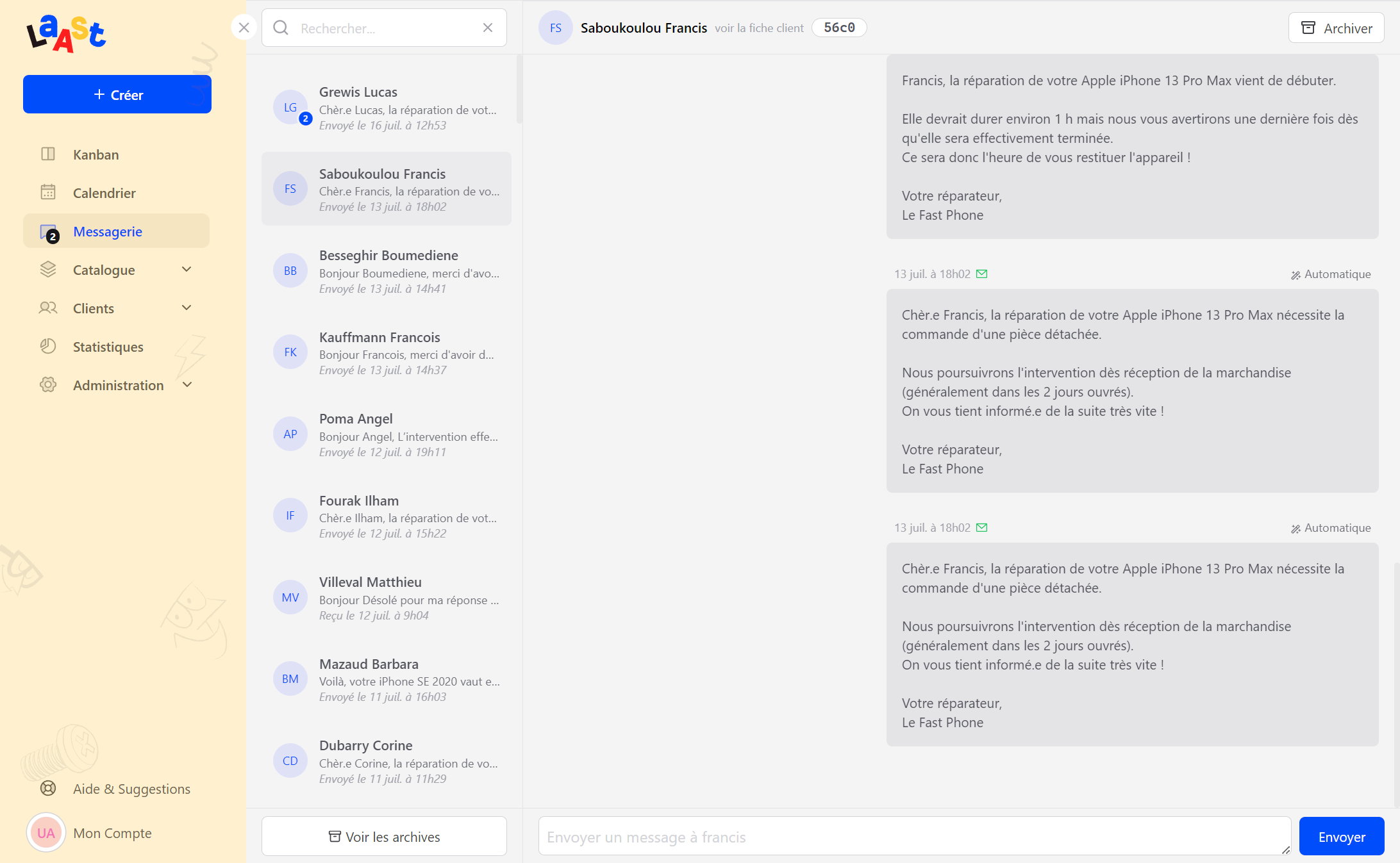
Messaging

Many Challenges
Interface
Ensuring an intuitive and user-friendly interface is crucial to attract and retain customers.
UI / UX
Paying particular attention to user experience (UX) and usability testing, as well as customer feedback.
Robustness
Real-time repair tracking and secure payments require a robust and secure technical infrastructure.
Deployment Strategy

Scalability and Security
- Reduced development costs on workspaces and authentication
- A more exportable core to meet the requirements of large accounts or white-label clients.
Code Maintainability
Limiting new bugs and regressions through testing becomes critical when your roadmap extends over time. We operate in a continuous integration framework with environment versioning that allows gradually deploying core updates after manual testing phases. TypeScript offers significant security and comfort in maintaining the source code, at least in the MVP phase.
Core Security
Security involves both the code and the architecture of environments deployed on servers. We collect certain personal information to manage the client billing system. For this, we use mount points and separate databases for each instance, accessible via the backend through time-limited tokens.
Excluded Scope
In some contexts, it is necessary to redefine project features if they present disadvantageous conditions.
We have reduced ambitions on cash management, which offered too vague contours on payment processing and accounting management. This first version focuses on billing and indicating payment methods. This approach can be appropriately revised during the implementation of electronic invoicing by the European Union in 2025.
In parallel, feedback from the first users will allow us to know the range of solutions used by repair professionals. Crossing this step will help determine whether it is better to develop specific features or connect the solution to third-party services through APIs and other automation services (Zapier, Make, etc.).
Conclusion
Working with Lucas has been an extremely stimulating experience, as he mastered his field perfectly, was detail-oriented, and was perfectly involved in digitizing the organization and automation of his work environment.
Conceptually, Laast is a coherent project that embraces a wide technological spectrum. Interactivity is constant, features interact intensely with the backend, and the infrastructure requires a customized architecture. The possibilities for evolution are numerous, and this project has truly represented a pleasant and at the same time complex challenge to move towards a product goal that really makes sense.
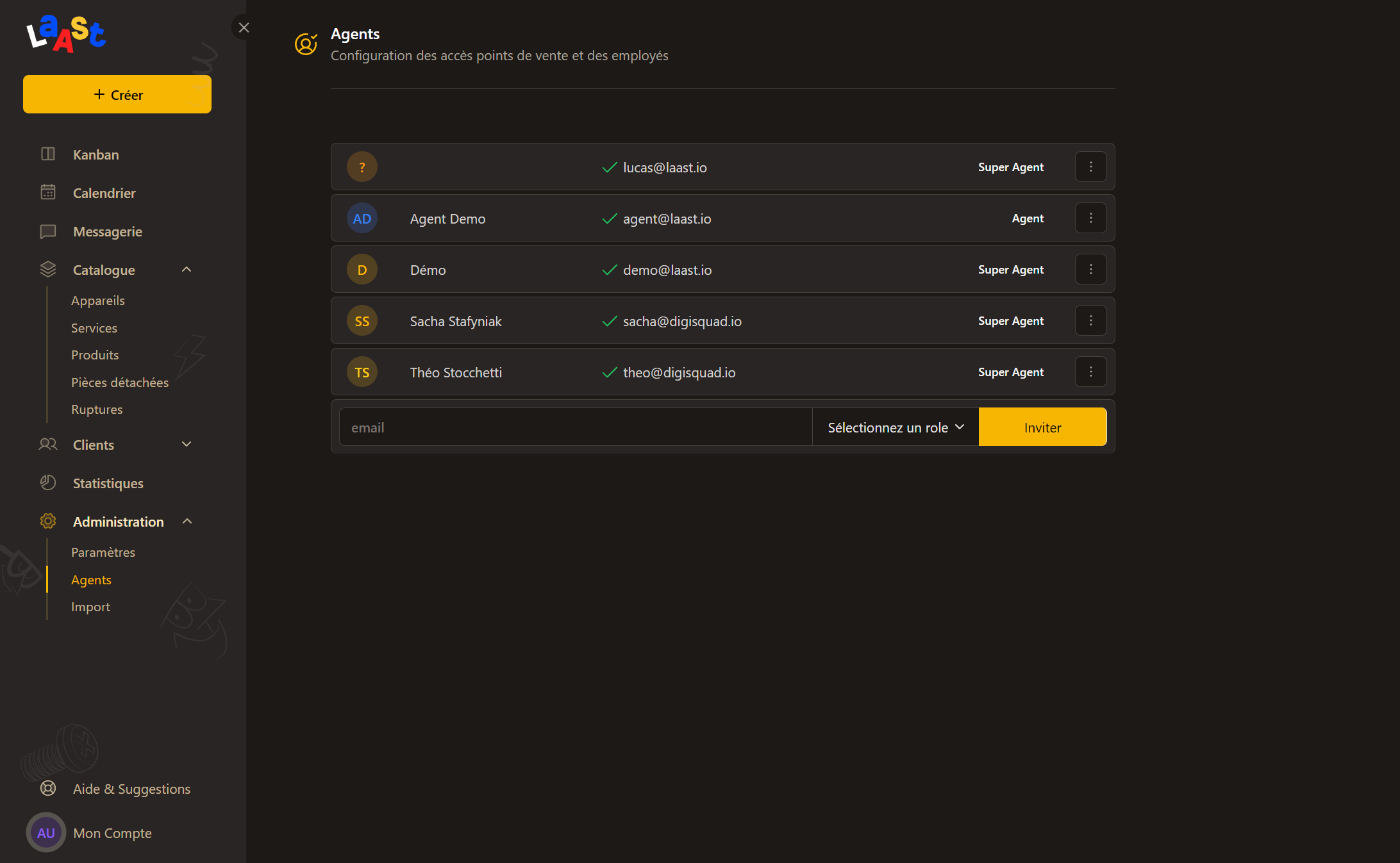
Organization
Laast is a project that required a lot of upfront organization and reflection on the features to develop.
Technical Challenges
Many technical challenges and challenging situations were addressed to ensure the robustness and security of the solution.
Communication
Regular and transparent communication was necessary to ensure the project's relevance in the market.
Branding
A big branding challenge was met to ensure a strong and coherent visual identity without denaturing the application.
Performance
A lot of time was spent on the application's performance to ensure an optimal user experience.
Agility
Agility was a key factor to ensure the project's relevance in the market and to adapt to user feedback.

Lucas' Word
Founder of Laast.io
Choosing a serious team of developers was a real challenge, especially when you are not in the business, as any digital agency claims to be able to carry out work on a project that has nevertheless required several years of reflection.
The understanding of my project's vision was immediate, even in the long term. The questions that Driss, Sasha, and Théo asked me were relevant, reassuring, and extremely proactive. In the progress of the project, Digisquad also allowed me to take a step back and become versatile. It was an opportunity to collaborate with a team of developers who take care of their project owner by giving wise advice throughout the life of a mission of this magnitude.