Etude de cas
ShurikenUI est une bibliothèque de composants qui offre une collection robuste et flexible d'éléments d'interface utilisateur.

Outils utilisés
Outils et technologies utilisés dans Laast.io
Tailwind CSS
Nuxt
React
Next.js
Storybook
Chromatic
Open Source
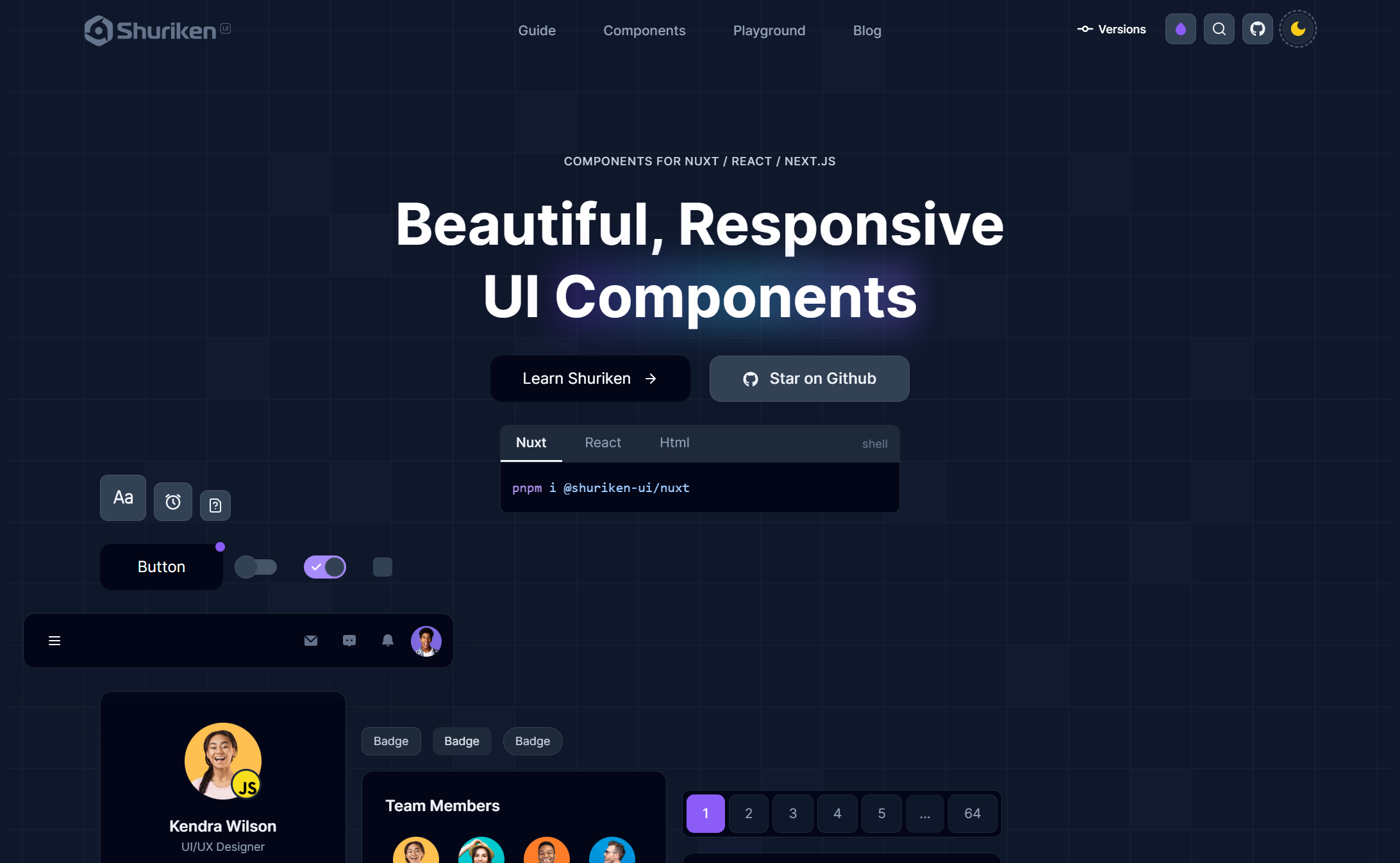
ShurikenUI est une bibliothèque de composants qui offre une collection robuste et flexible d'éléments d'interface utilisateur pour Tailwind, Nuxt et React.
Conçue à l'origine comme un outil interne de production, cette librairie permet aux développeurs d'accélérer le développement de leurs projets en utilisant des composants modernes et réactifs, et complètement libres d'utilisation.
Shuriken UI invite la communauté à participer activement à son évolution, en contribuant au développement de nouvelles fonctionnalités, en corrigeant des bugs, ou en adaptant les composants aux besoins spécifiques des utilisateurs.

Conception
Nous nous sommes très longtemps questionnés et avons fait de nomnbreux essais avant d'aboutir à la solution actuelle.
Nous voulions une librairie de composants internes pour nos projets. Celle-ci devait permettre d'accélérer le développment d'applications, de standardiser certaines pratiques et de garantir une cohérence visuelle.
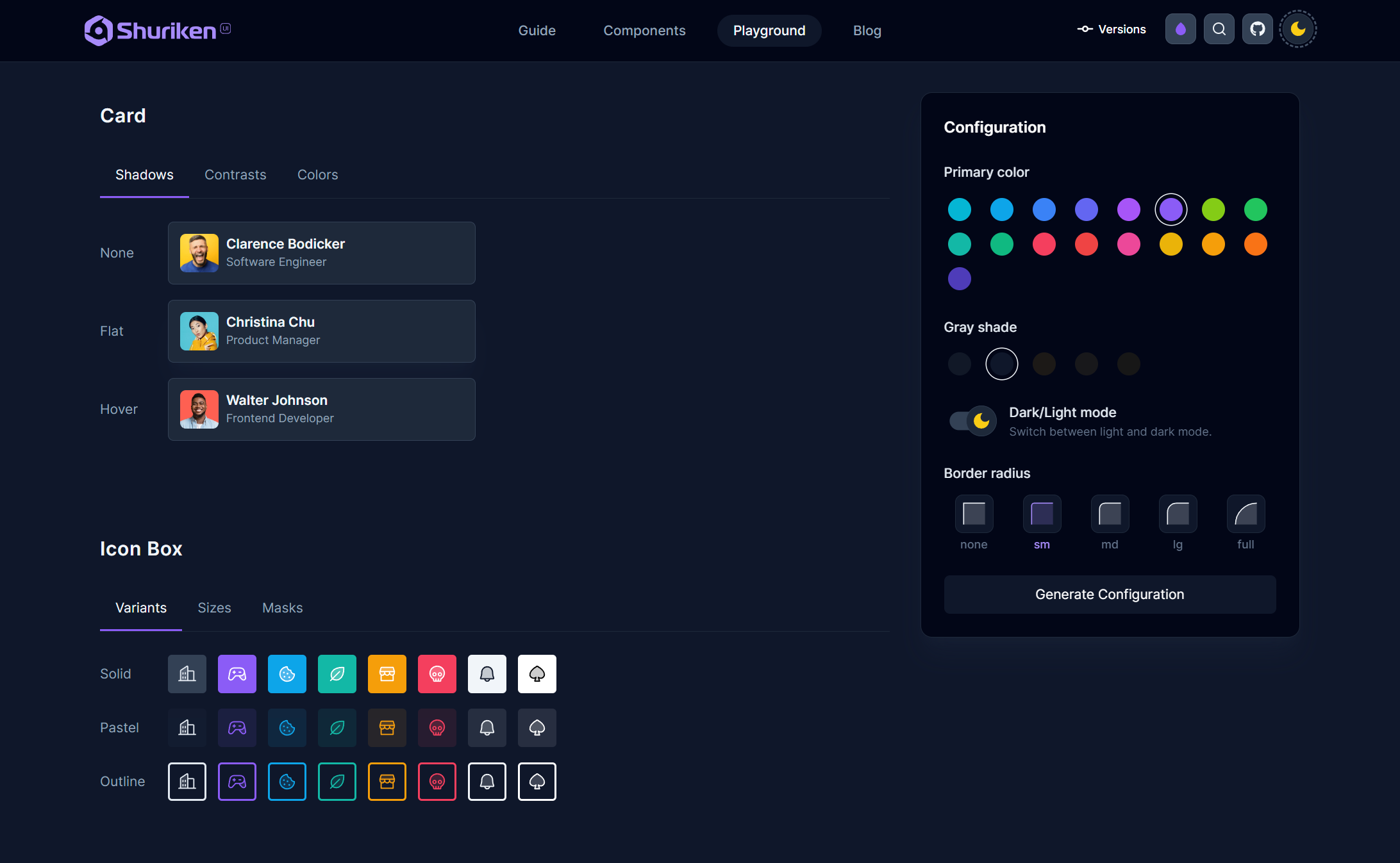
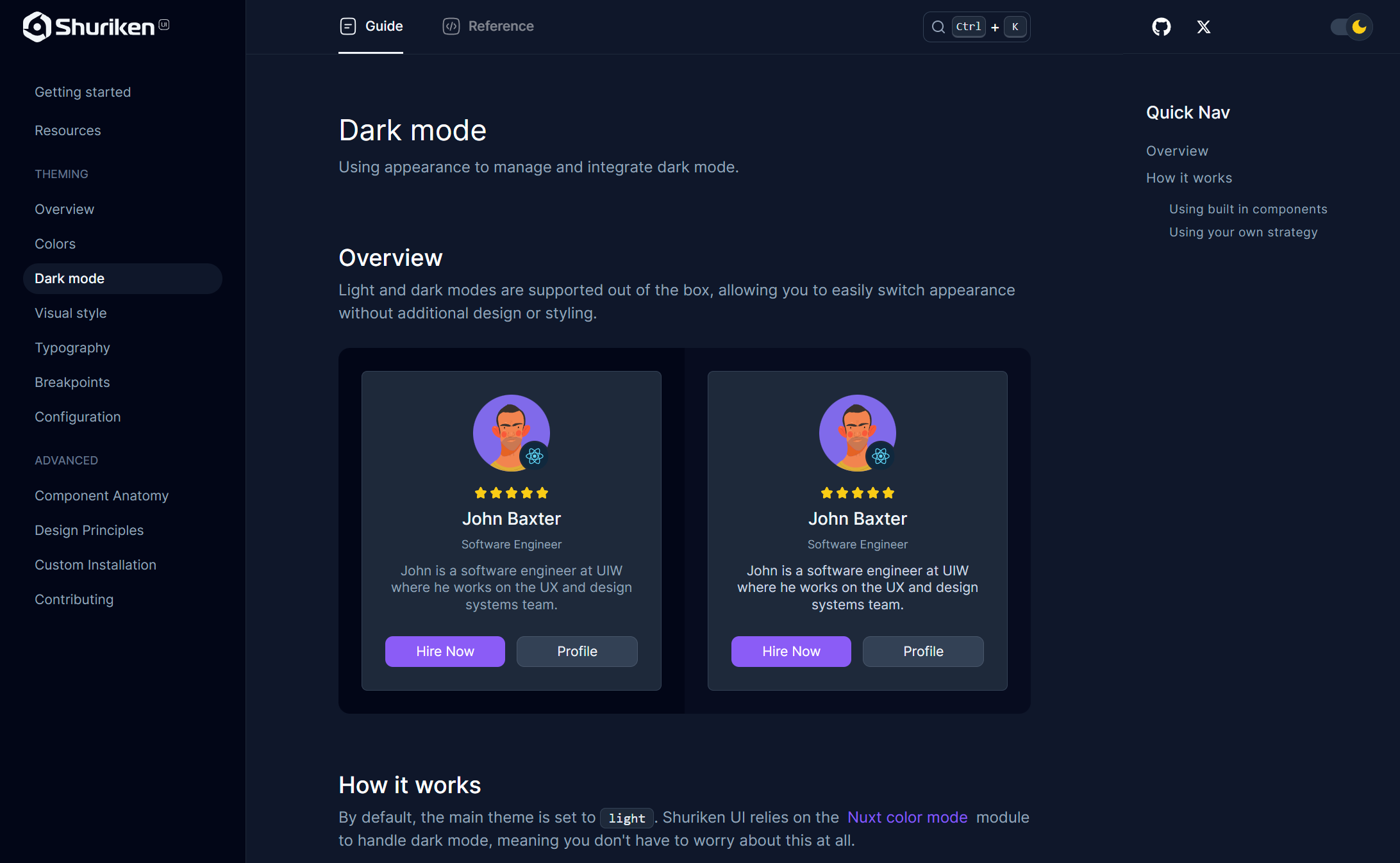
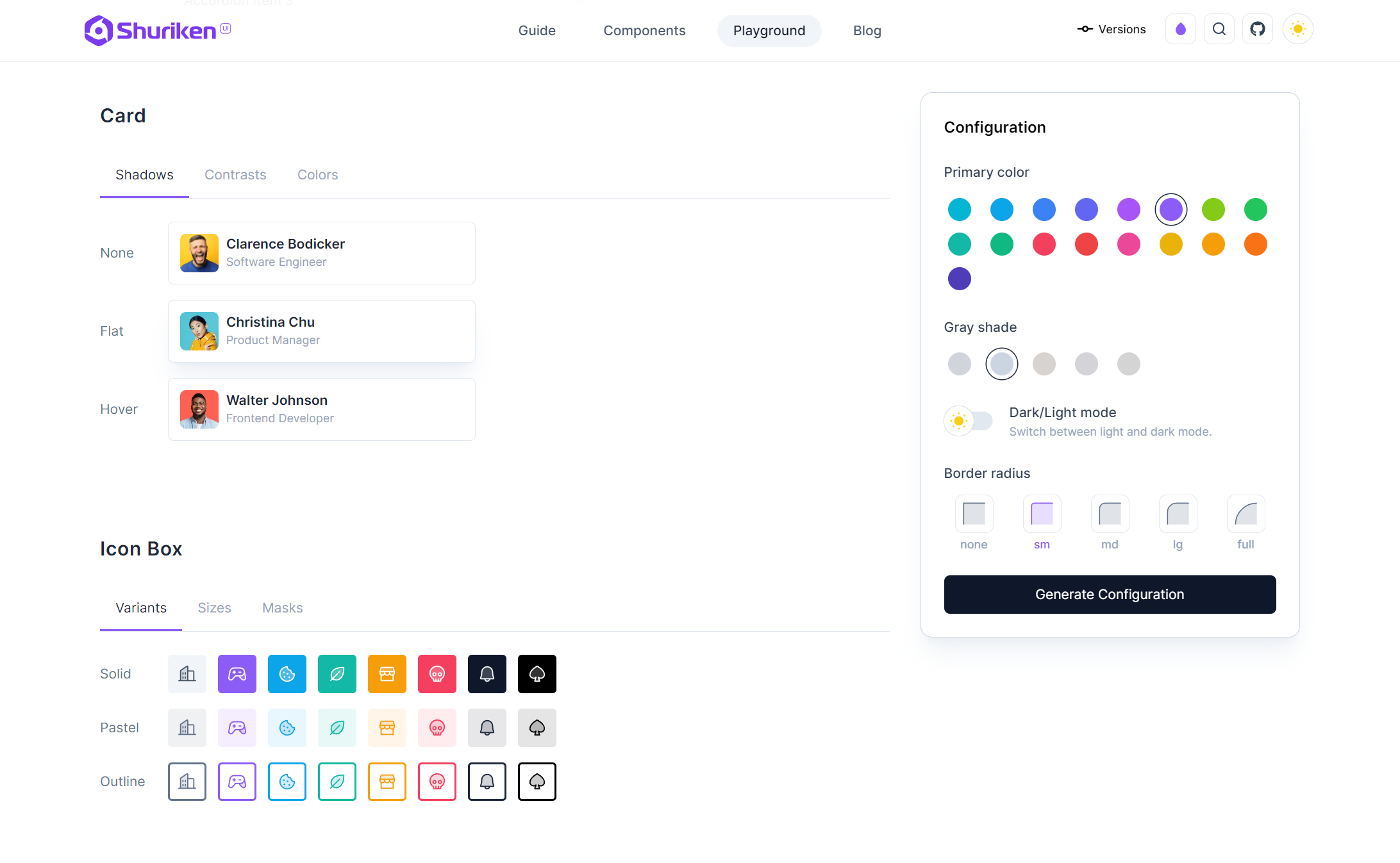
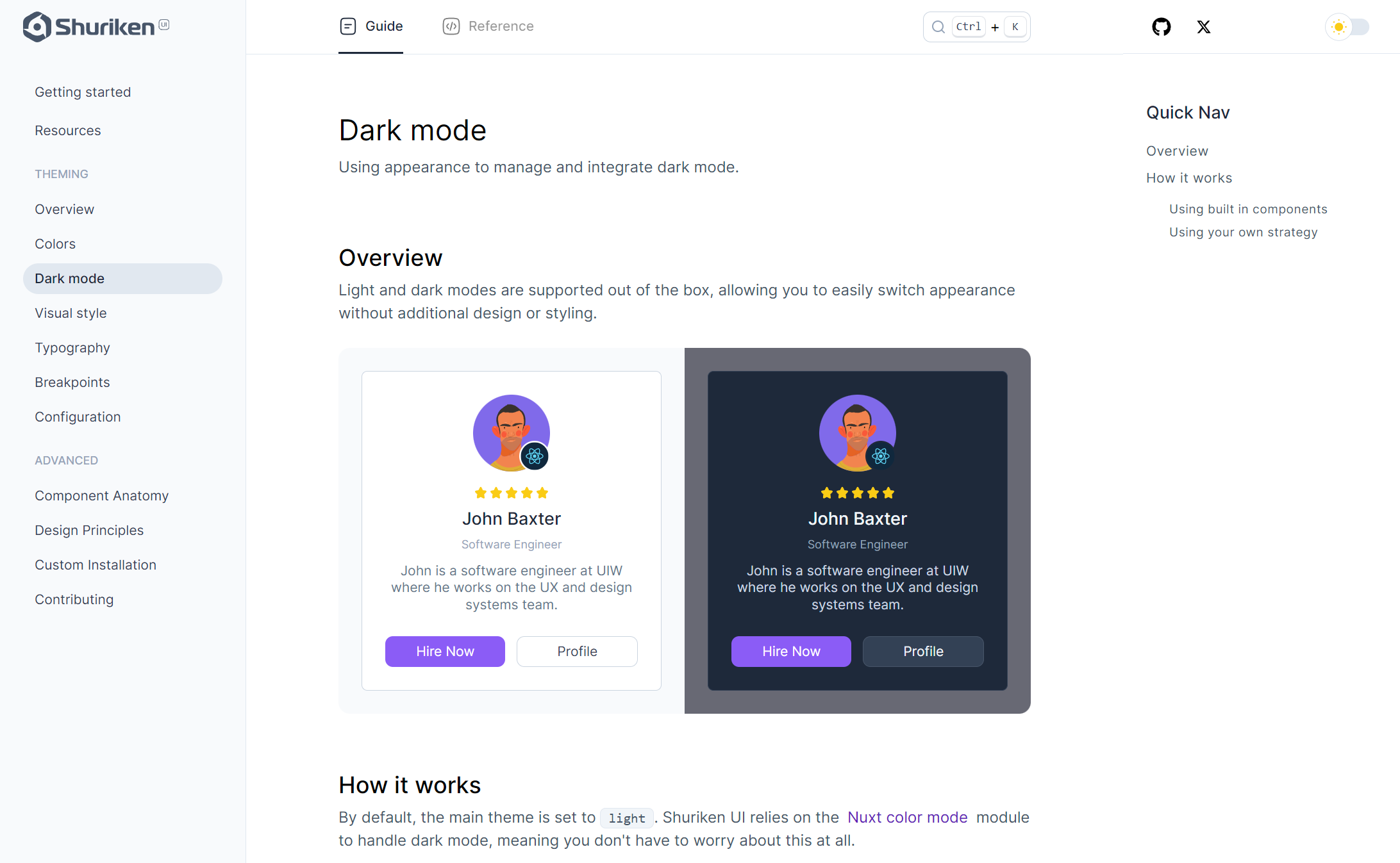
Nous avions également besoin de prévoir un système de couleurs, d'un dark mode natif et de gestion des variables de thème.
Nous avons donc scindé la librairie en plusieurs packages, un pour chaque framework, afin de permettre une utilisation plus modulaire, le package Tailwind étant le plus léger, car uniquement en charge de servir les classes CSS, en plus de servir de source de référence.

Un guide complet

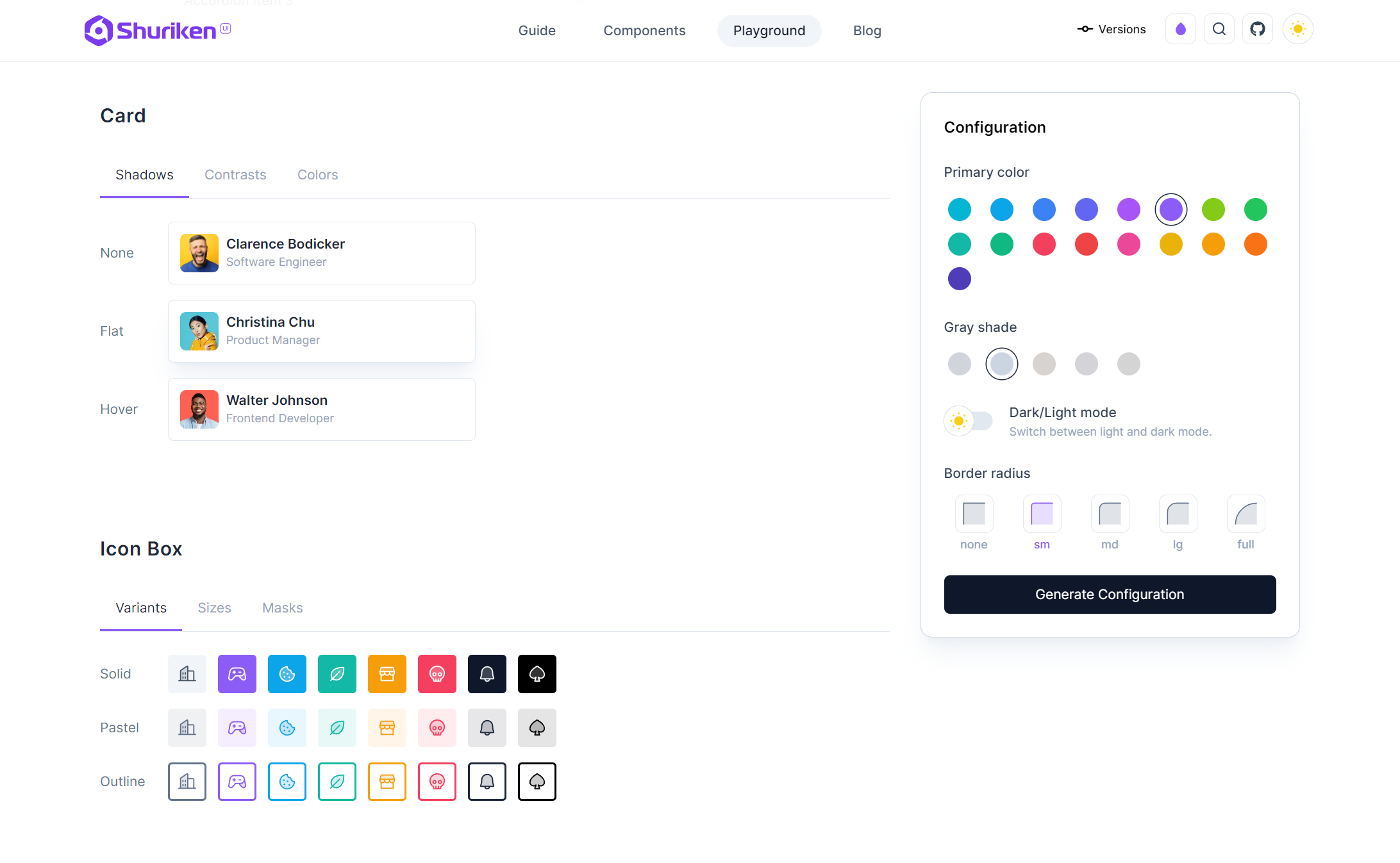
Une documentation détaillée
Un playground interactif

Léger et créatif
Shuriken UI permet de créer des sites web et des applications magnifiques avec un minimum d'efforts grâce à sa collection de composants élégants et prêts à l'emploi.
En offrant des éléments d'interface utilisateur modernes et hautement personnalisables, Shuriken UI simplifie le processus de développement, permettant aux développeurs de se concentrer sur l'essentiel sans avoir à repartir de zéro.
La bibliothèque est conçue pour être intuitive, ce qui facilite l'intégration rapide des composants dans n'importe quel projet, tout en maintenant un haut niveau de qualité visuelle et de performance.
Que ce soit pour un site personnel ou une application complexe, Shuriken UI donne aux développeurs les outils nécessaires pour créer des expériences utilisateur esthétiques et fonctionnelles avec un investissement de temps et d'efforts considérablement réduit.

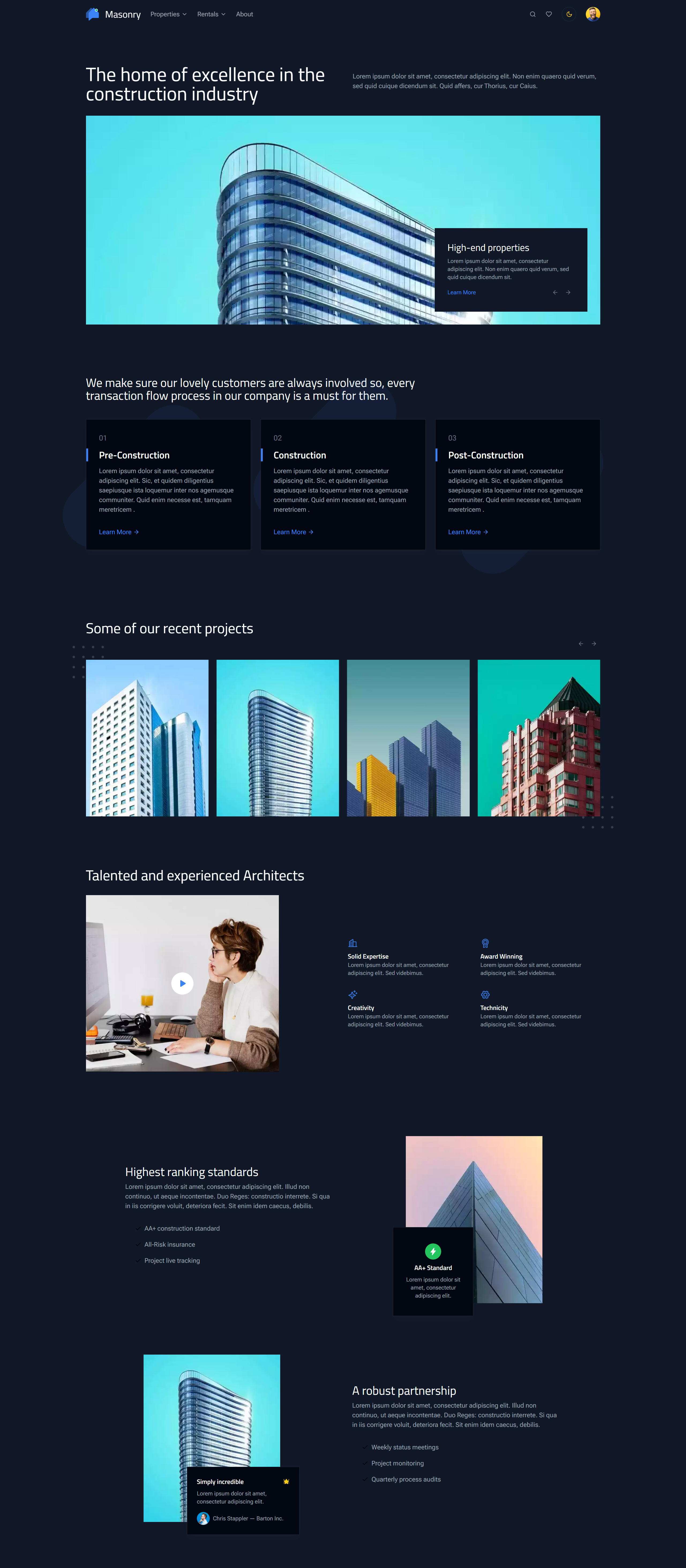
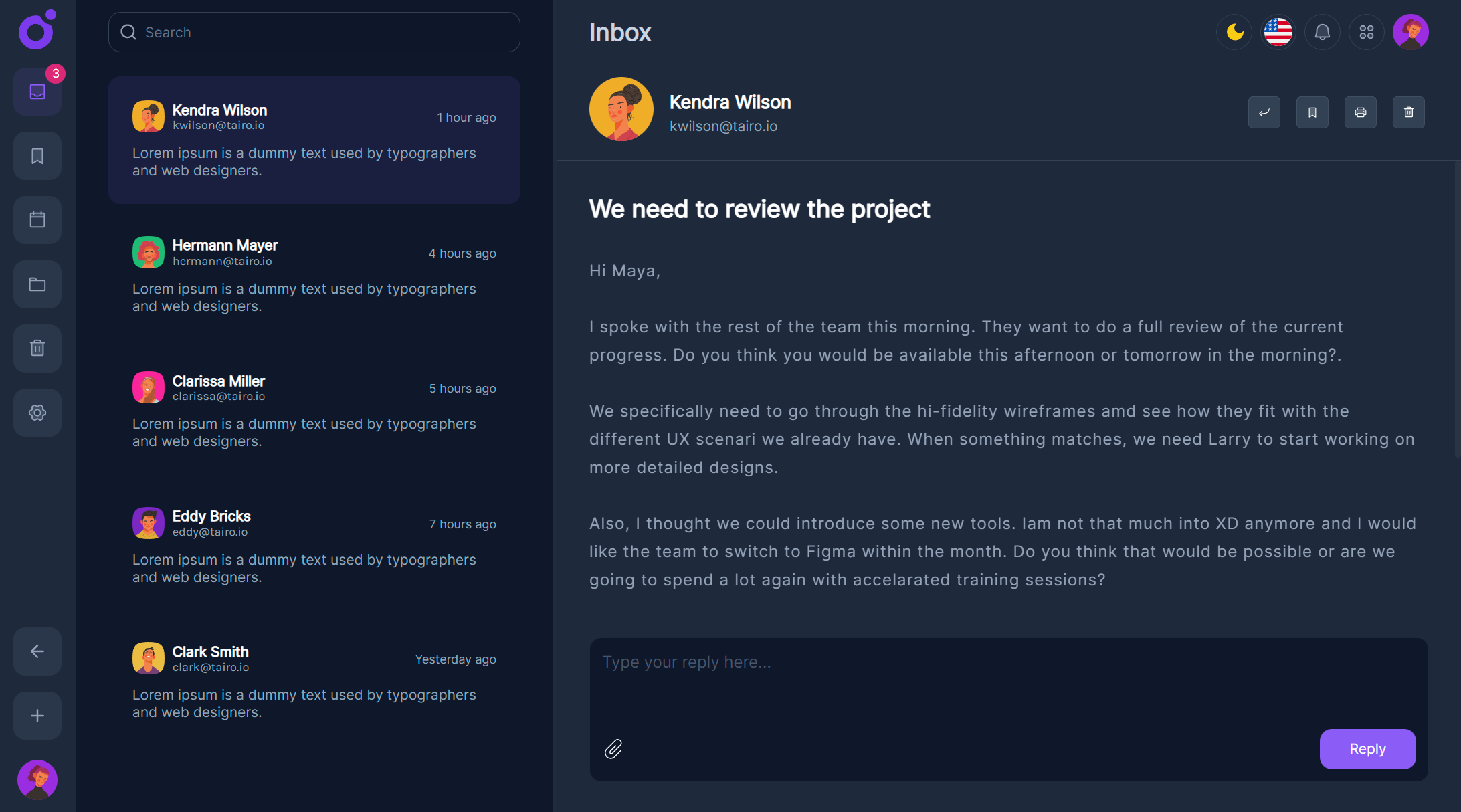
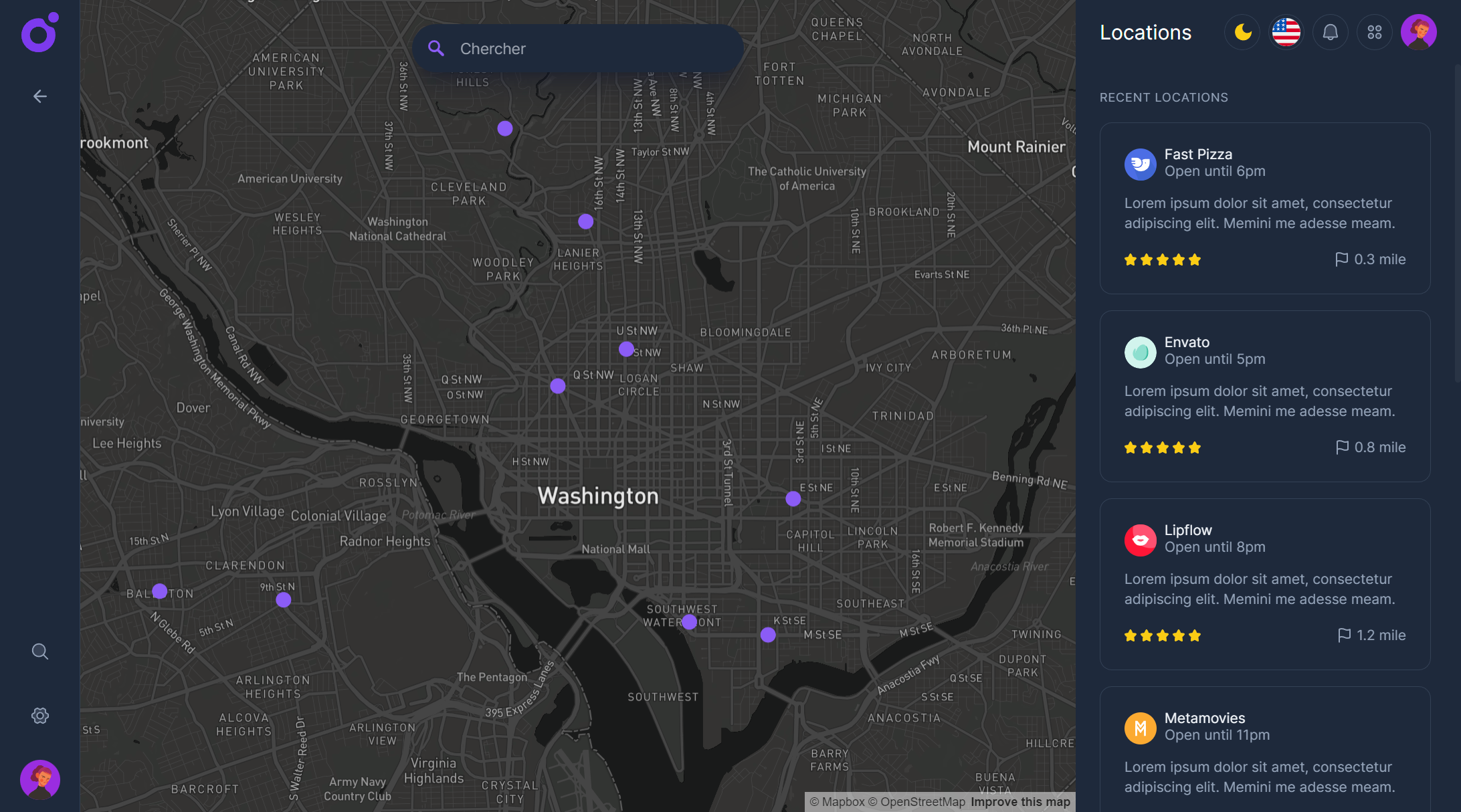
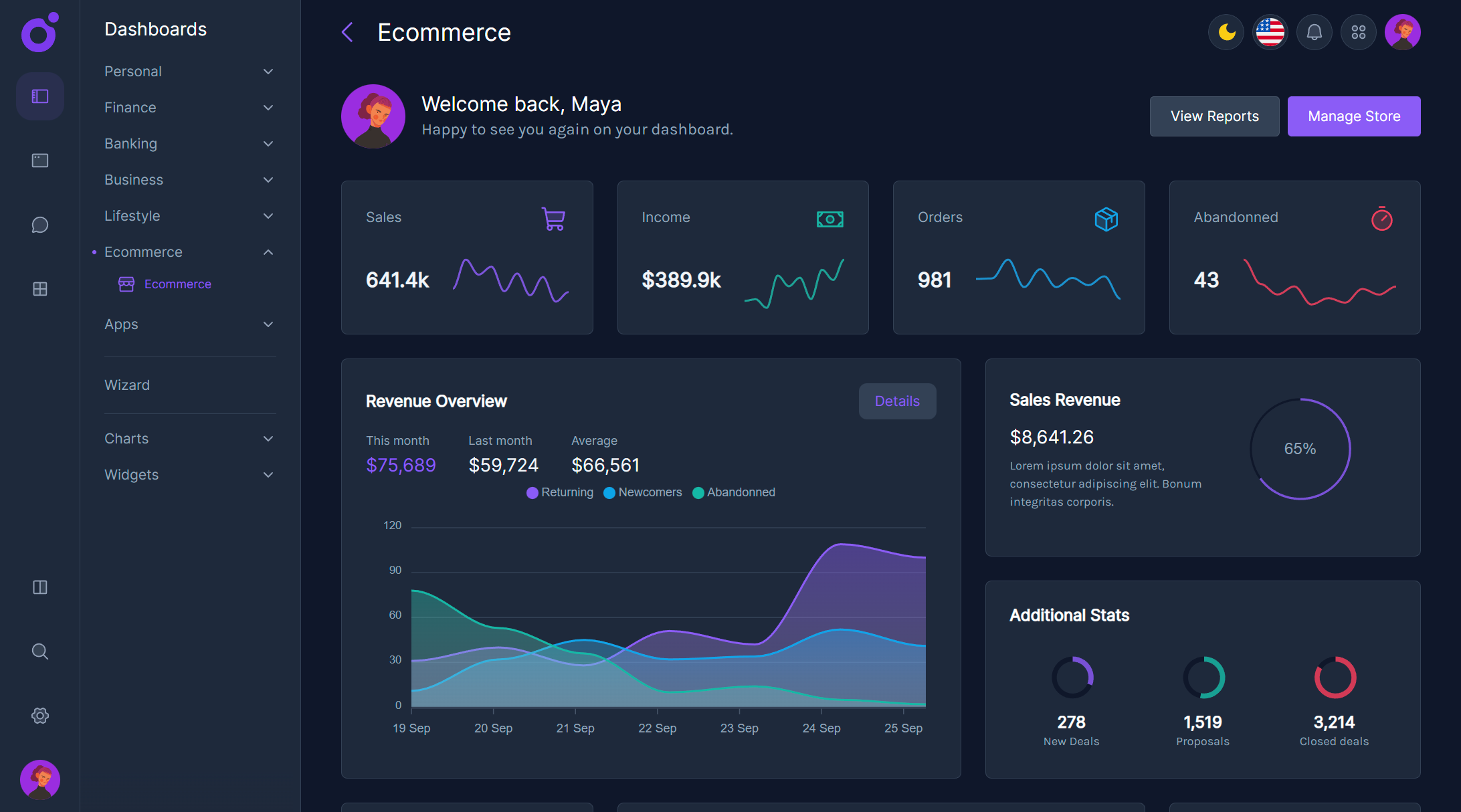
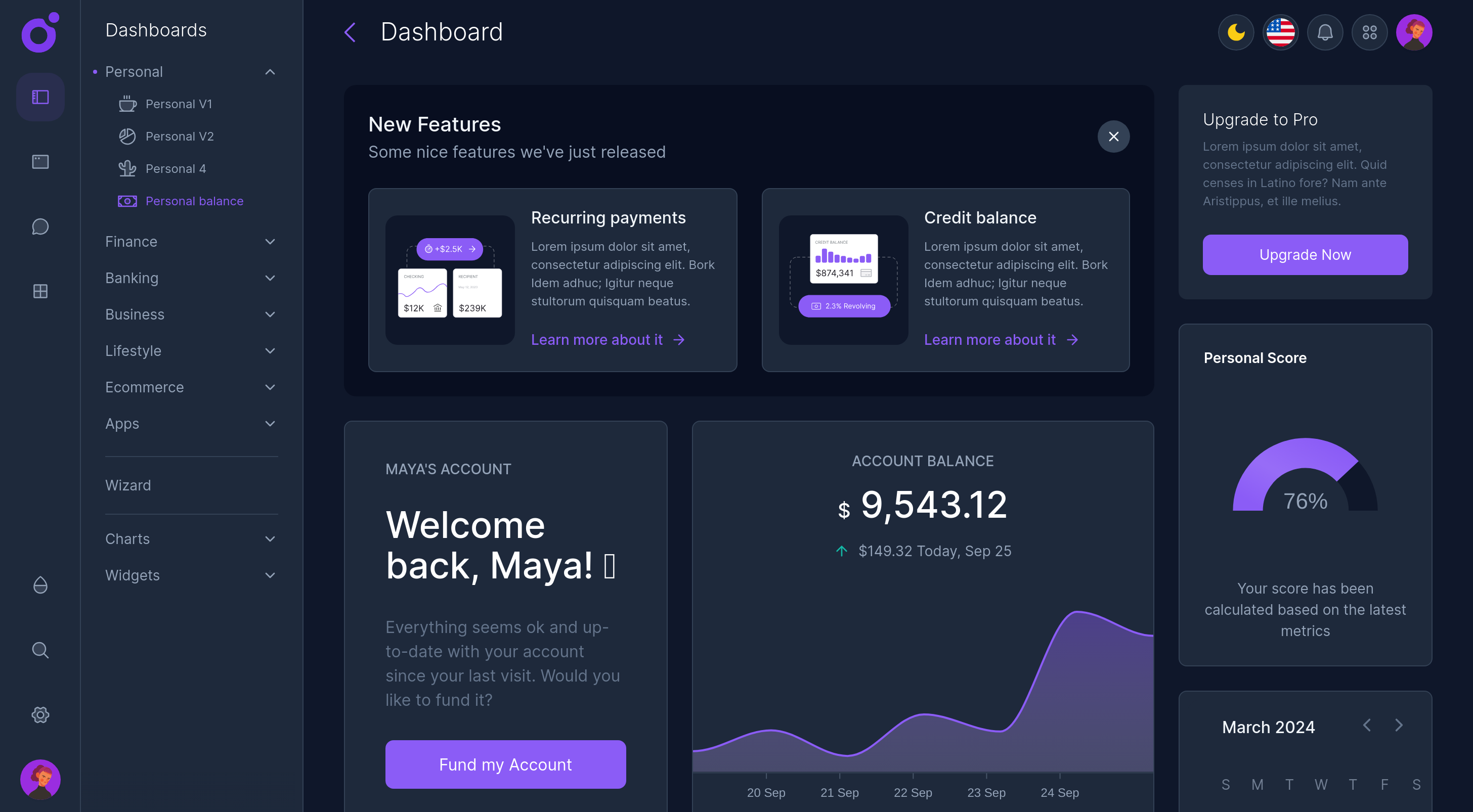
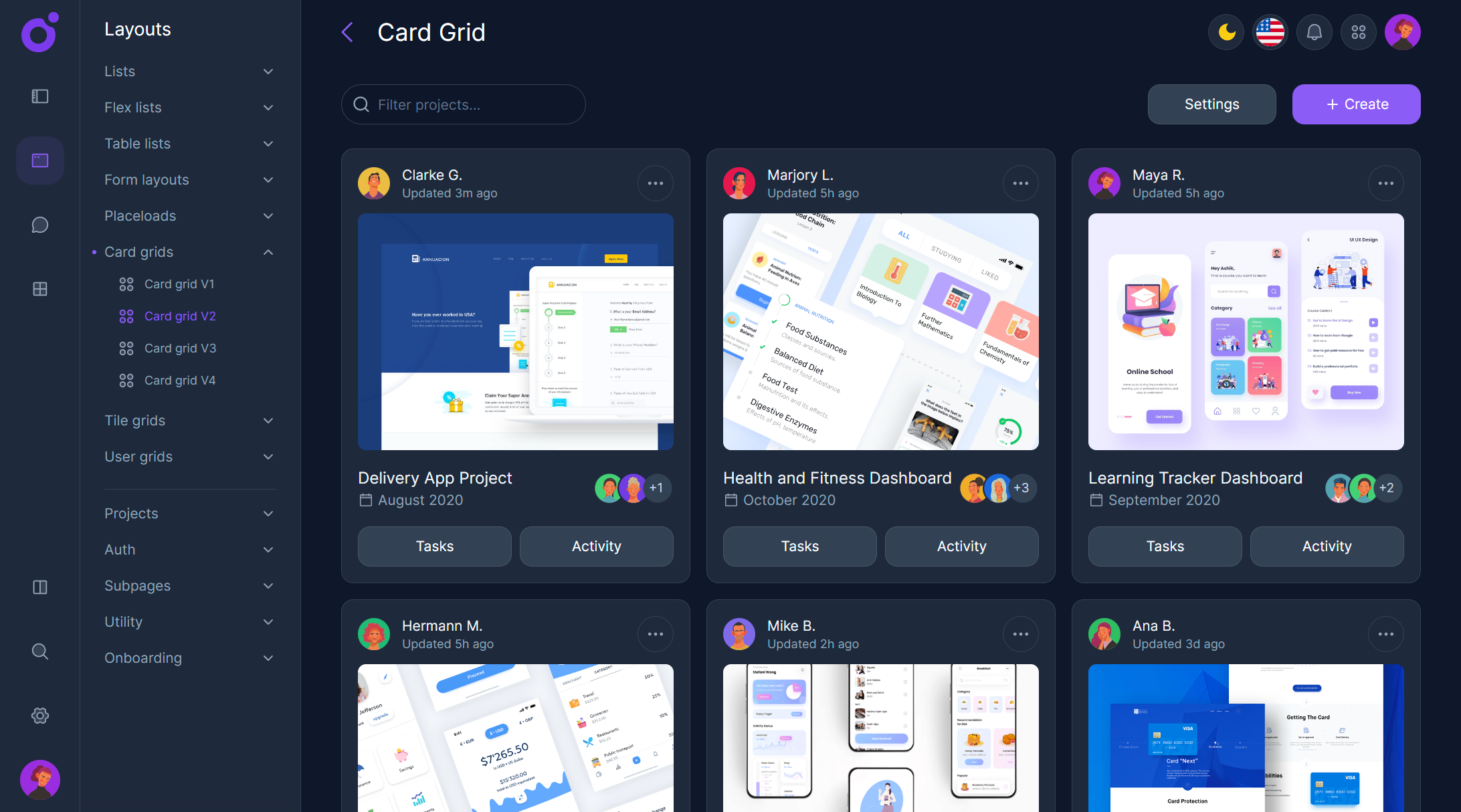
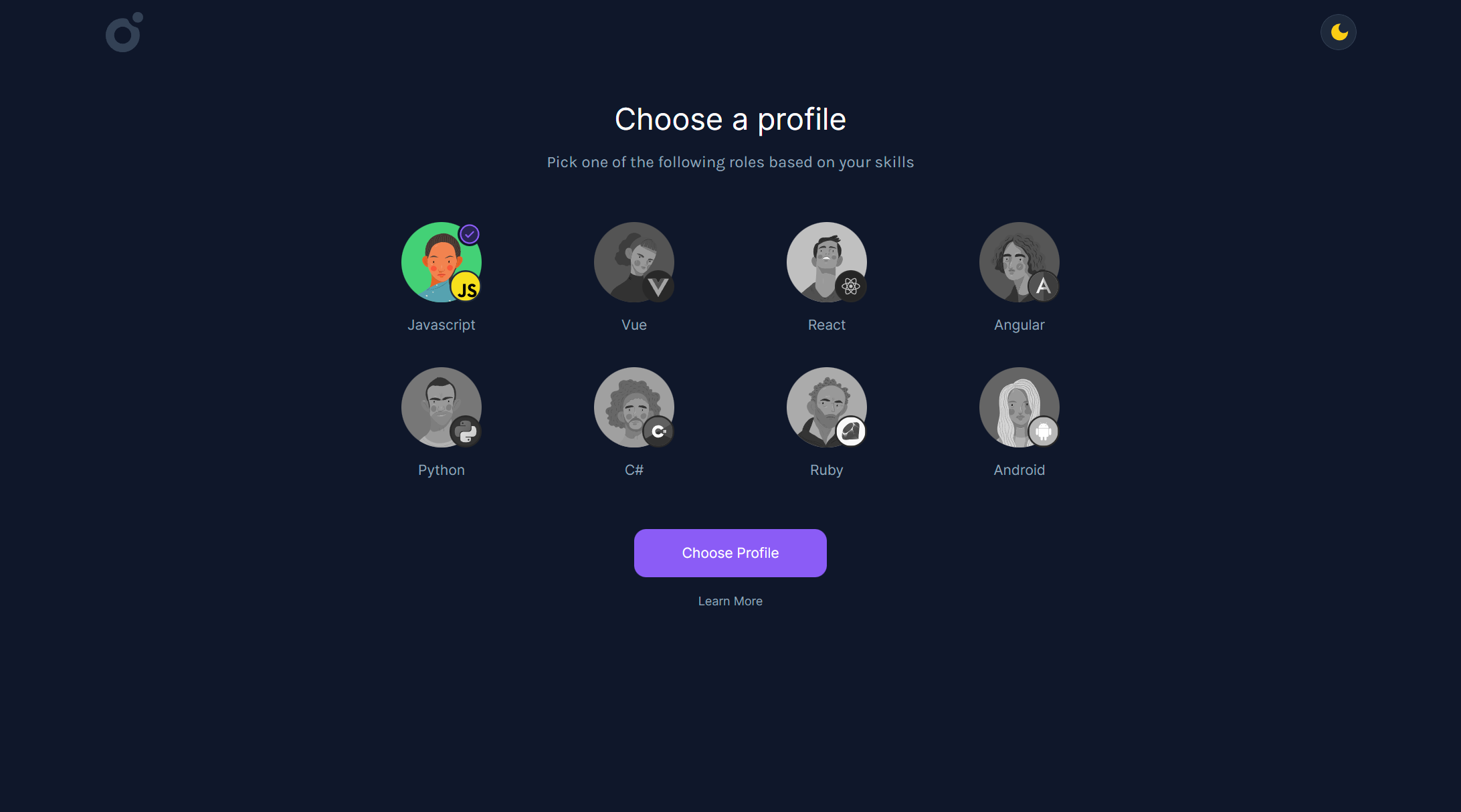
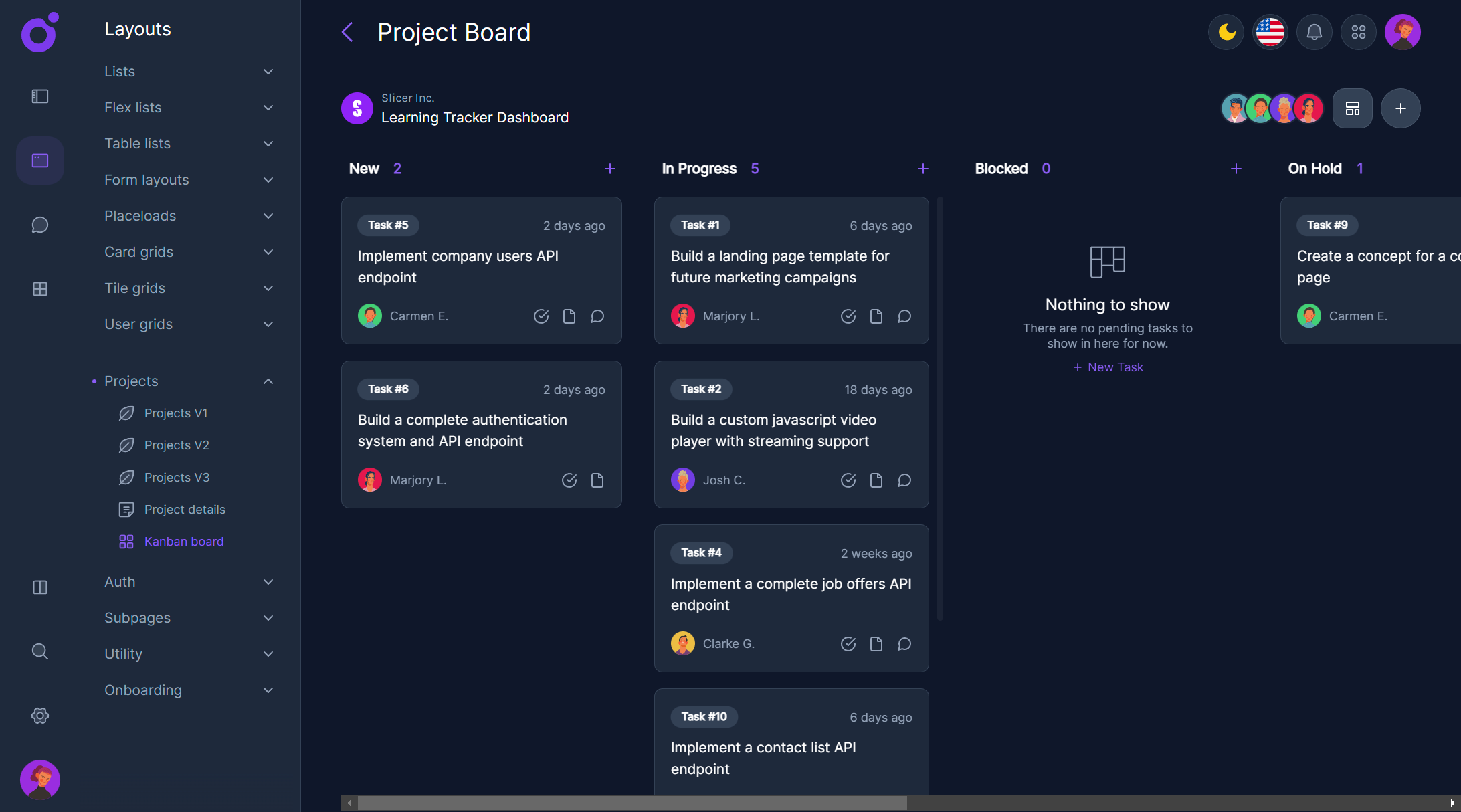
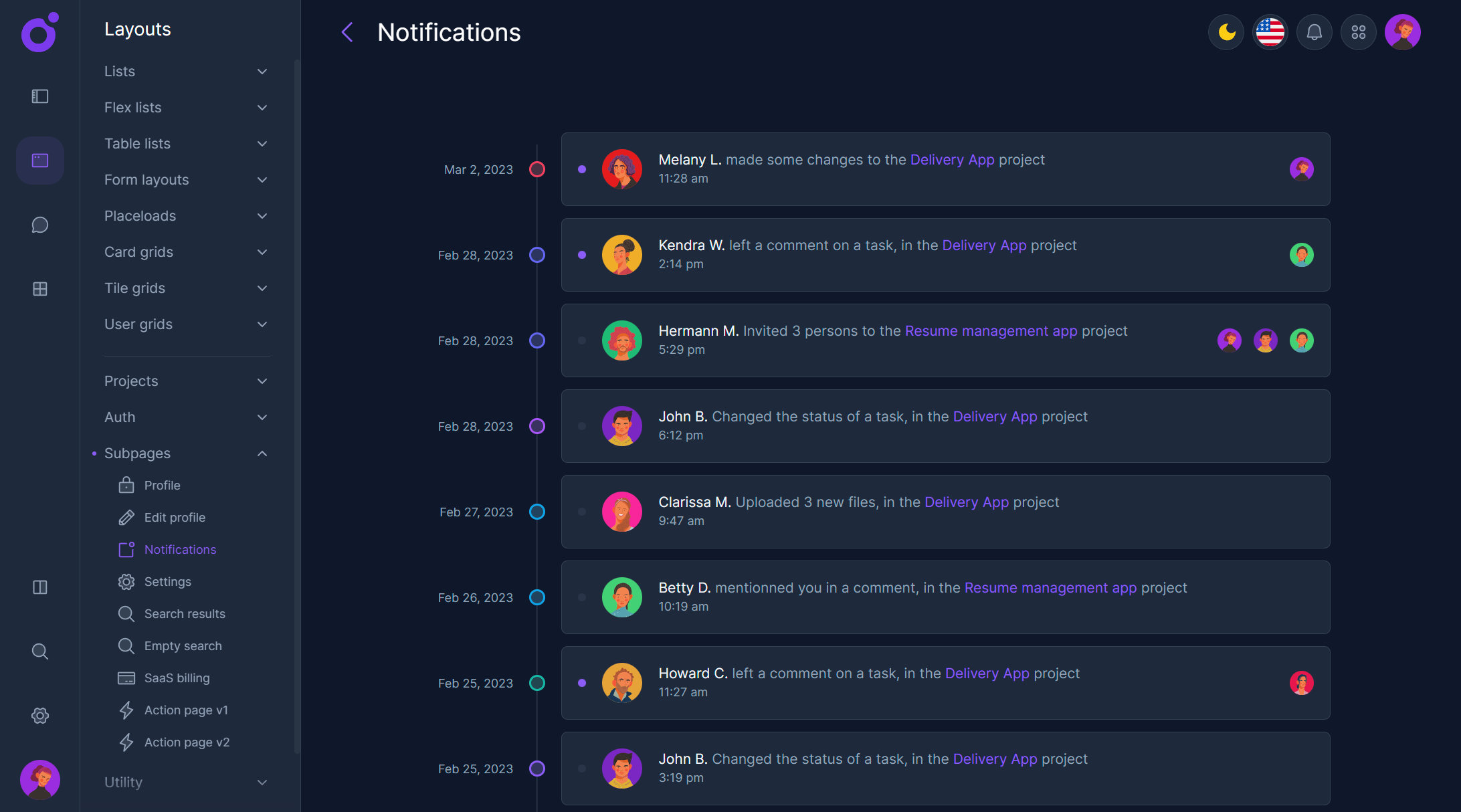
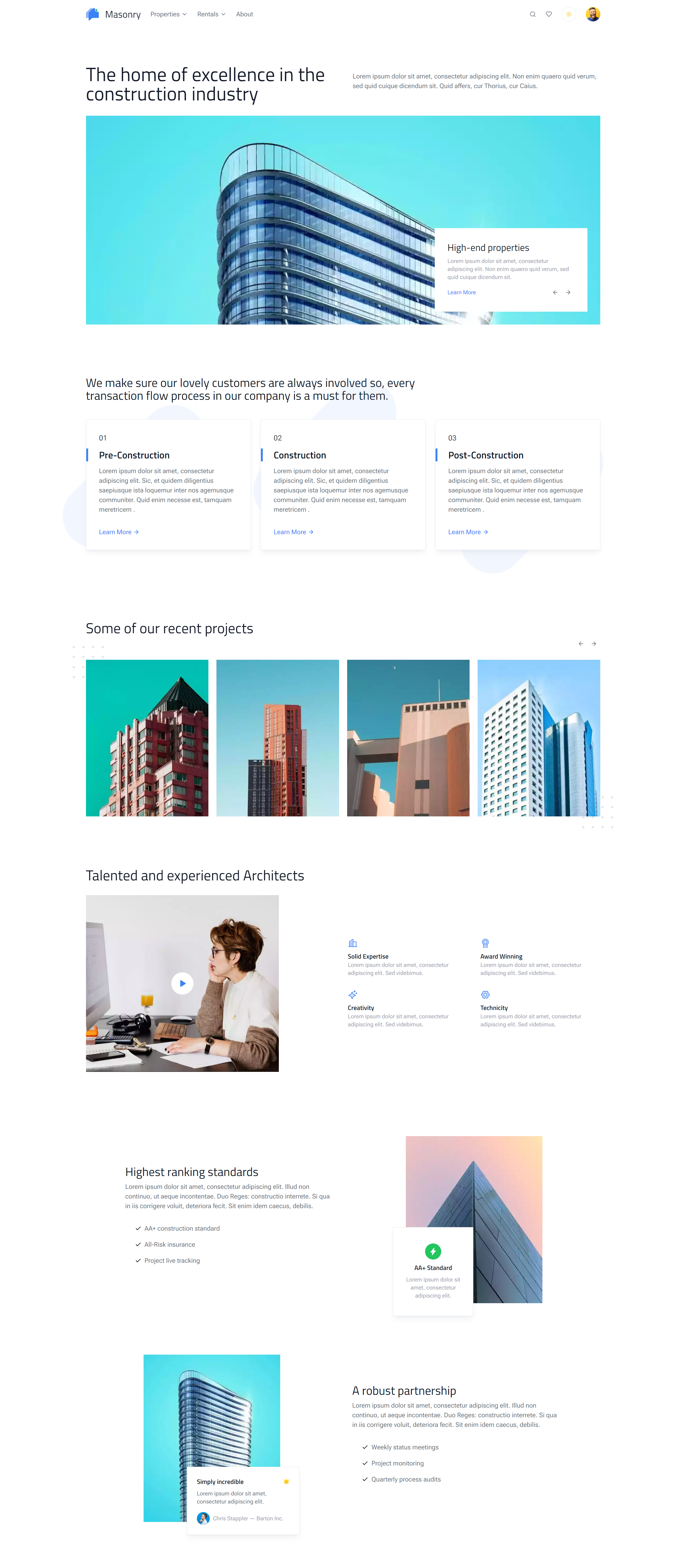
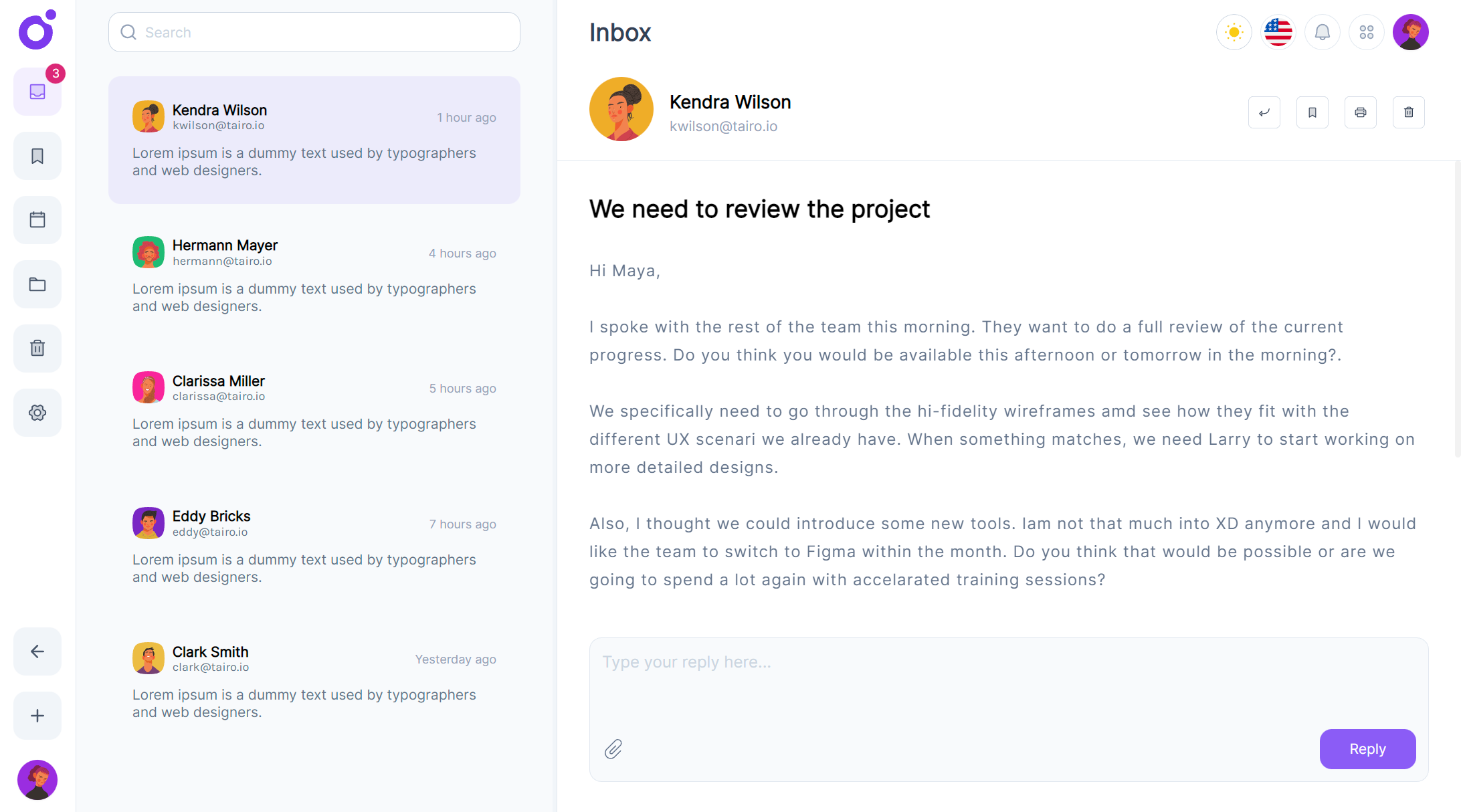
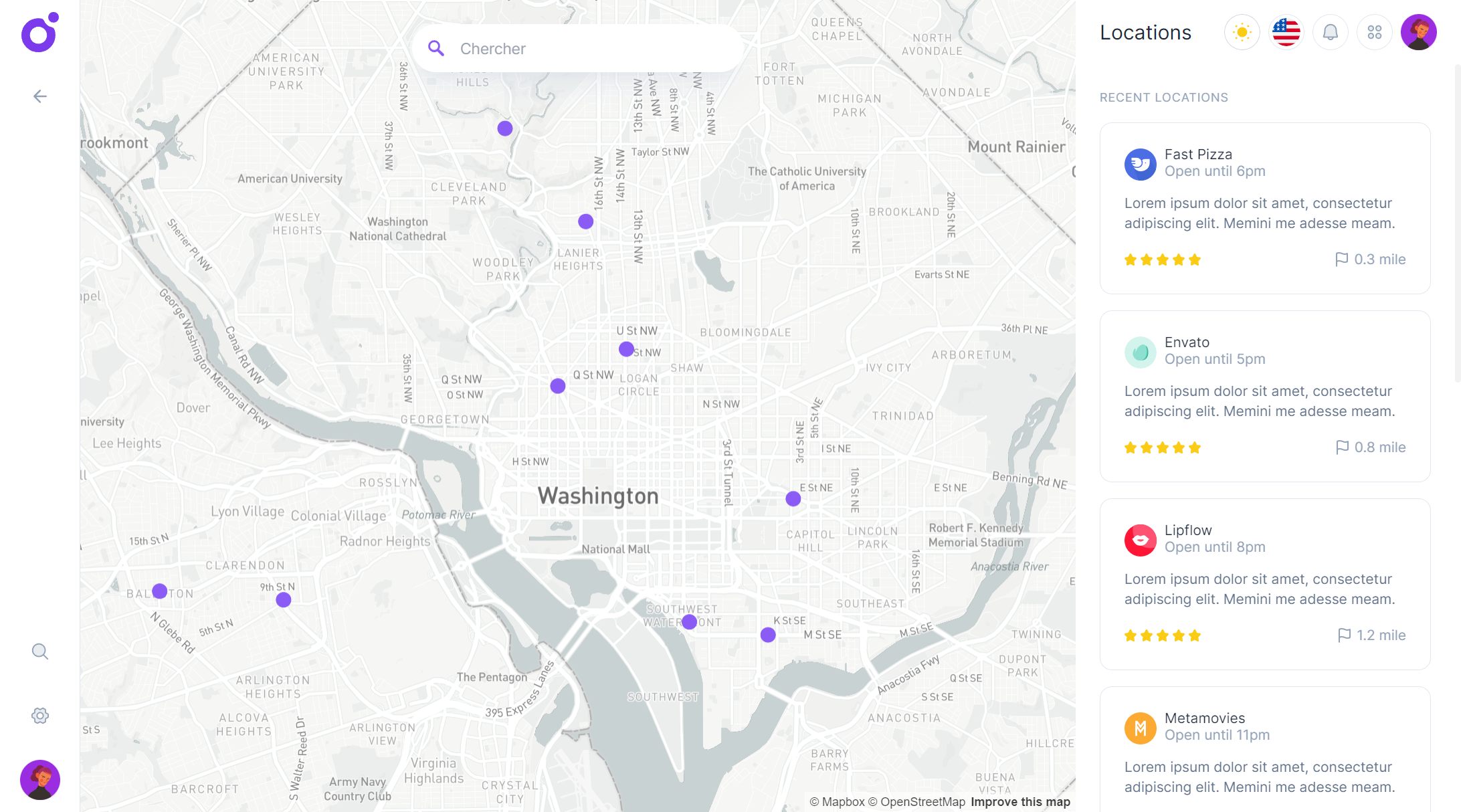
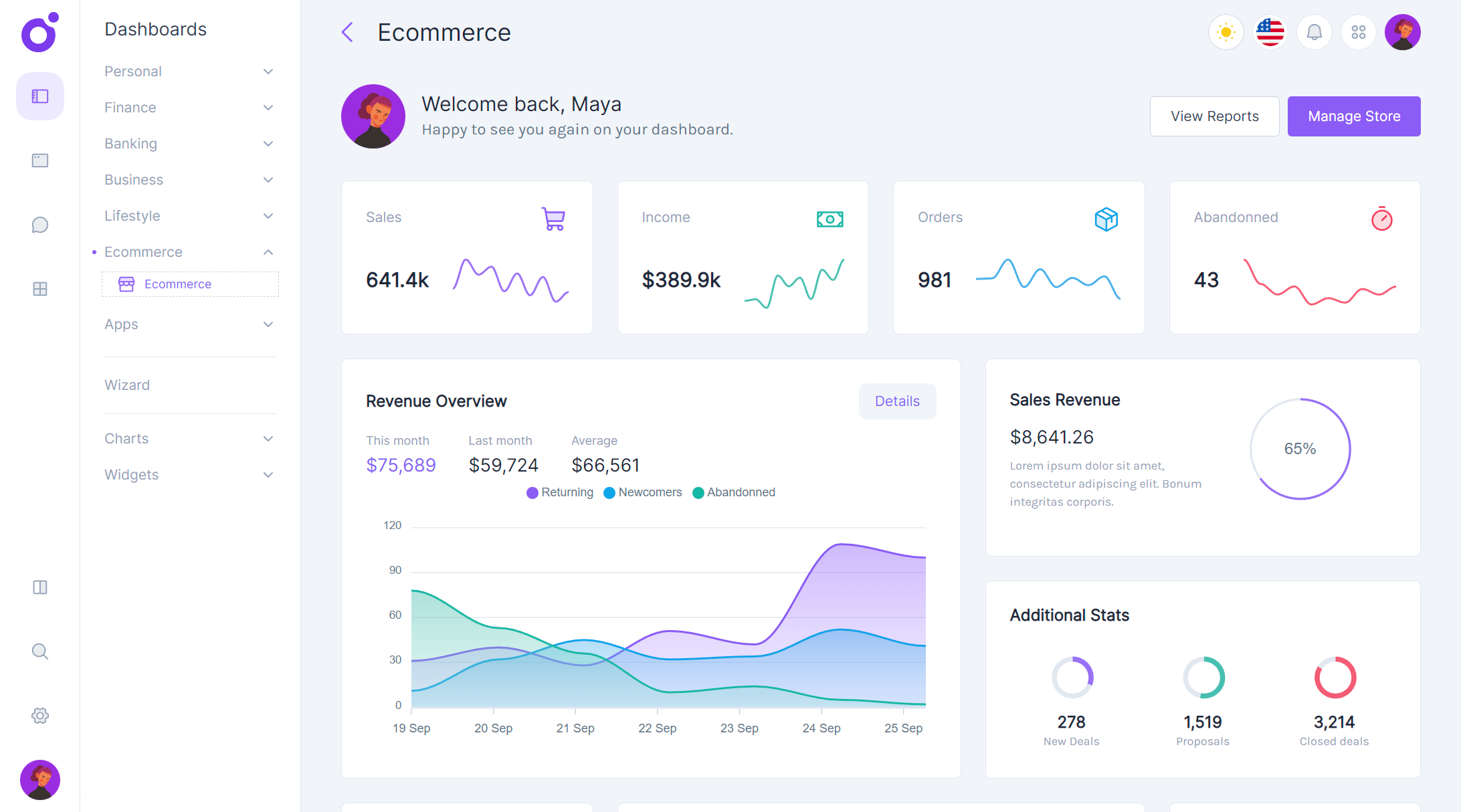
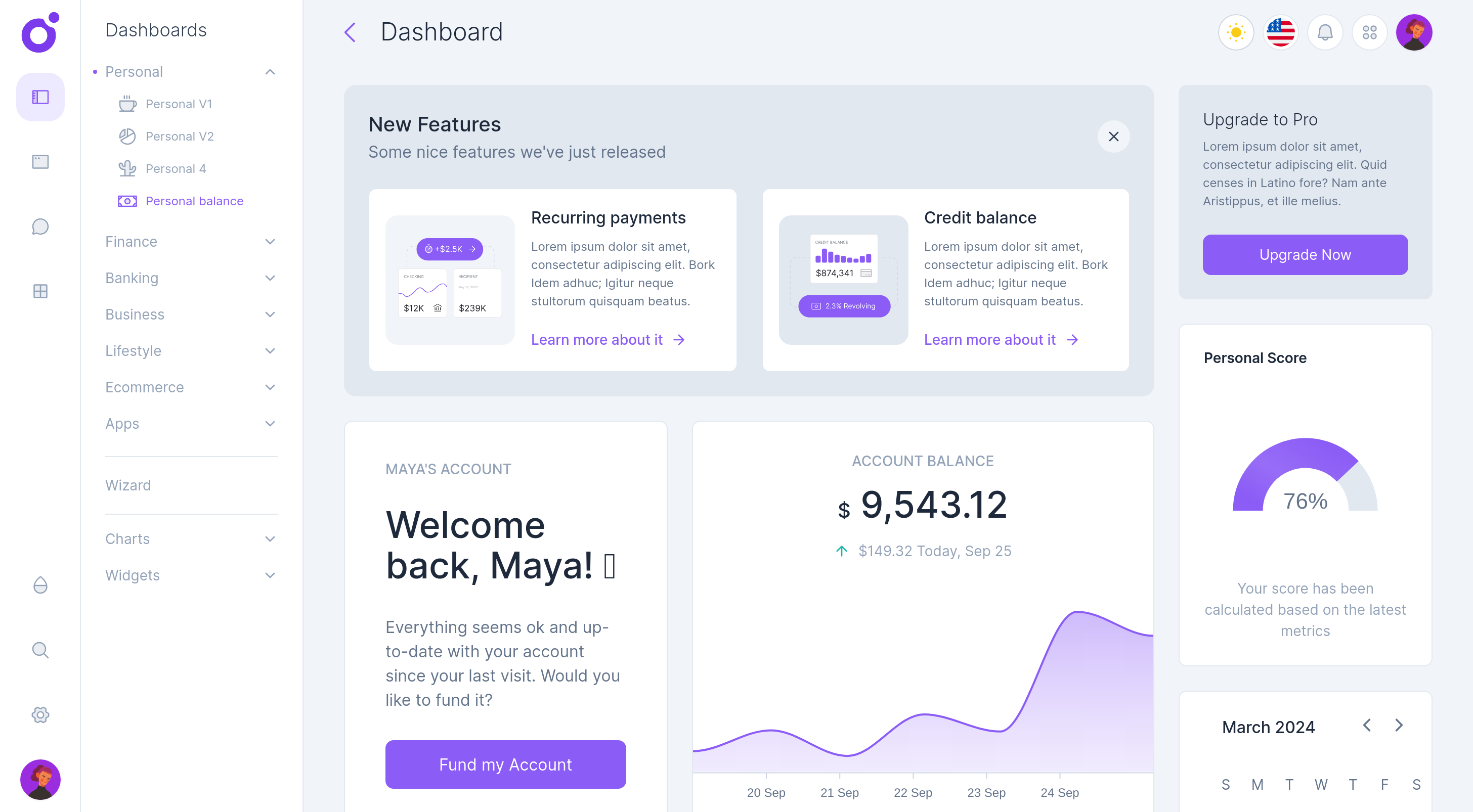
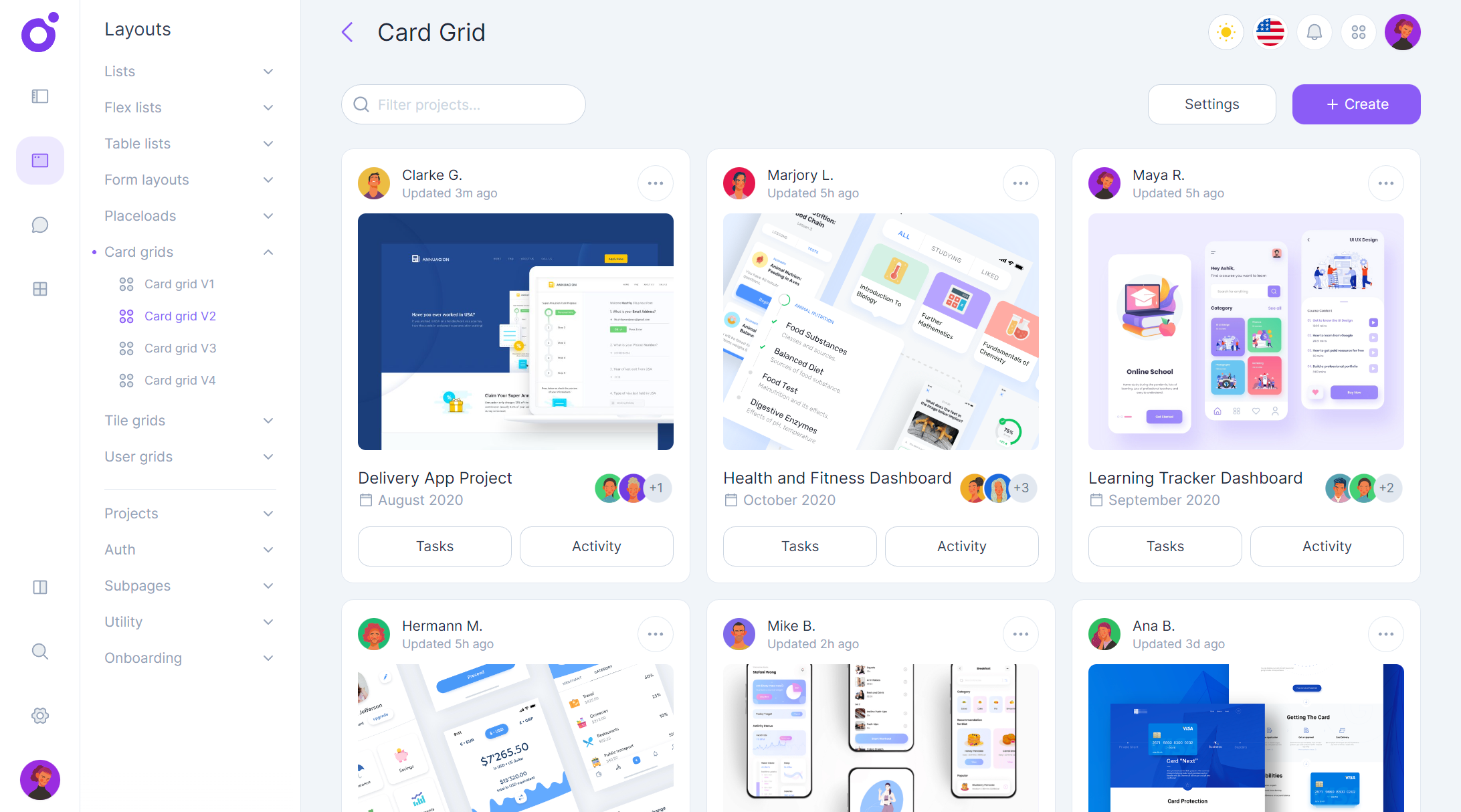
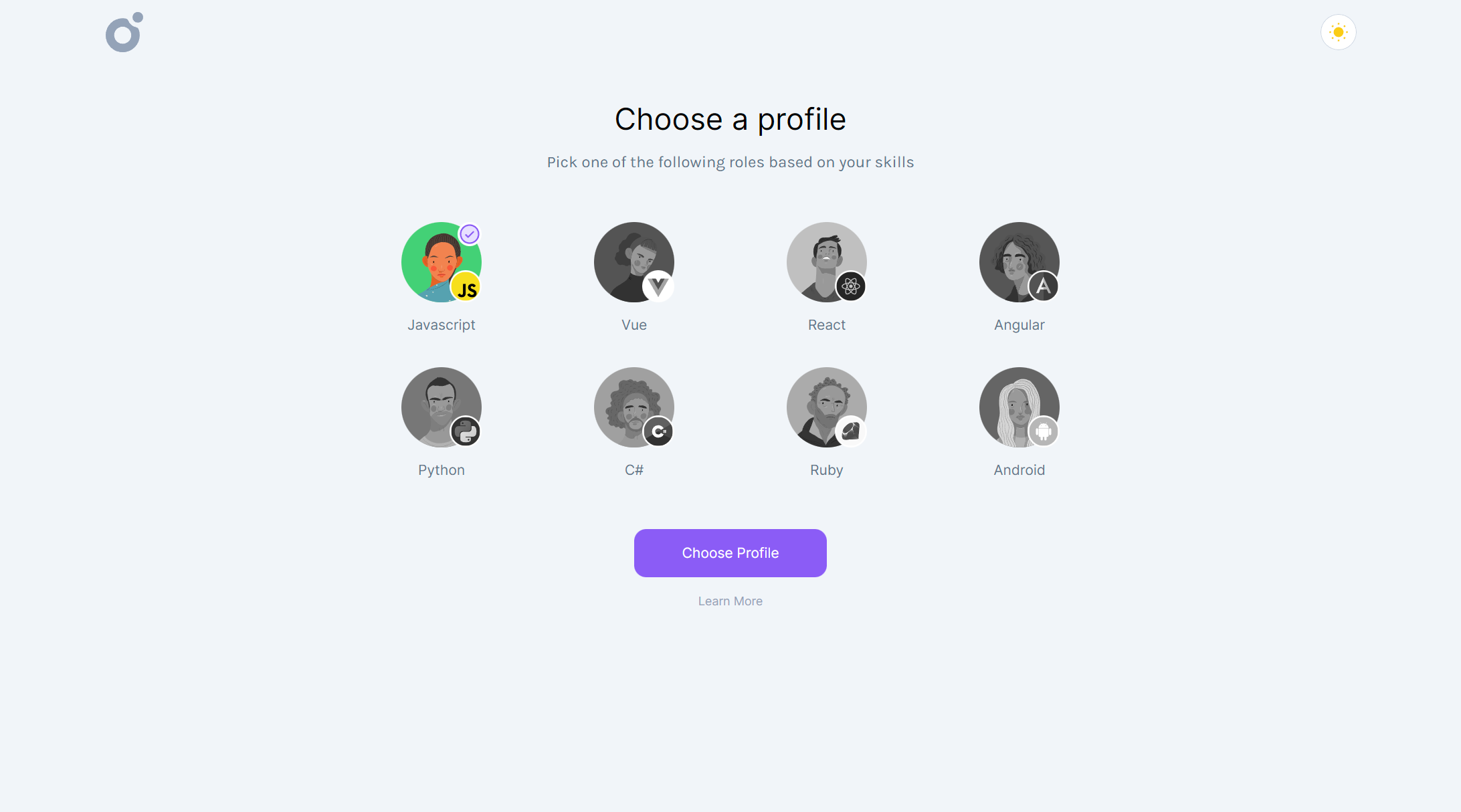
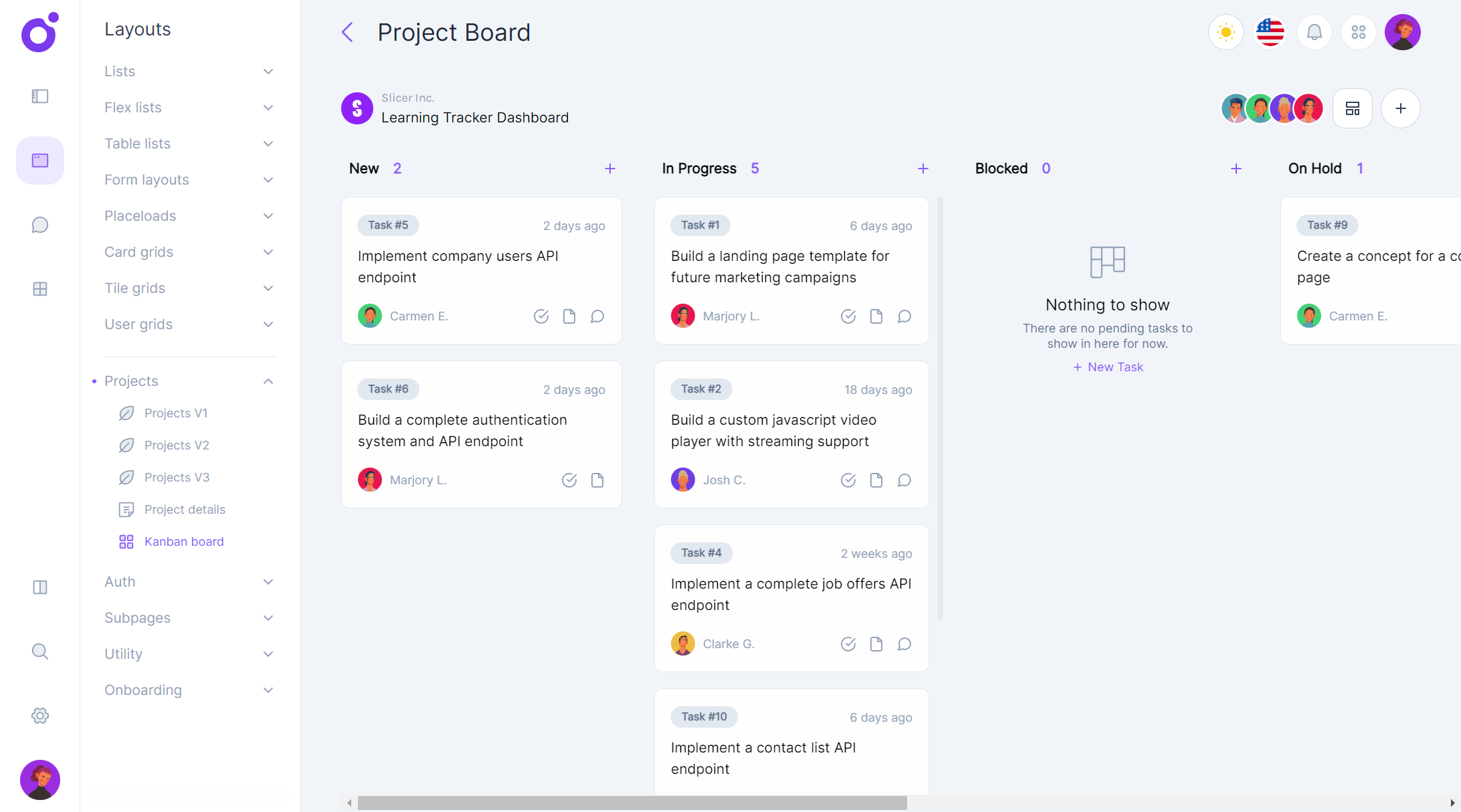
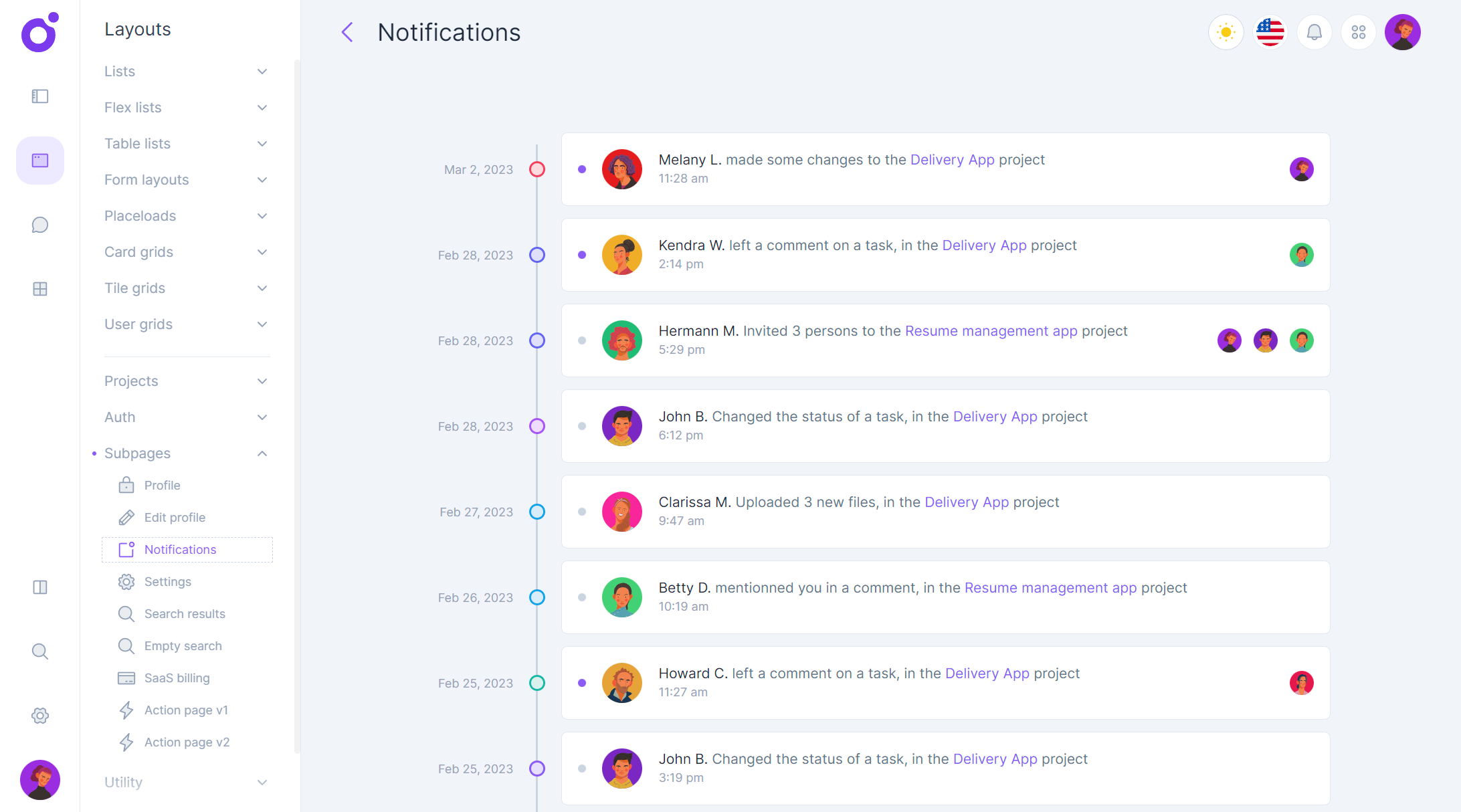
Quelques examples








Pour finir
En conclusion, Shuriken UI se distingue comme une bibliothèque de composants incontournable pour tout développeur souhaitant créer des interfaces utilisateur modernes, élégantes et performantes.
Avec ses composants soigneusement conçus, sa documentation détaillée, et son guide accessible, Shuriken UI offre une solution complète qui simplifie considérablement le processus de développement web. Que vous soyez un débutant ou un professionnel expérimenté, cette librairie vous permet de gagner du temps et de l'énergie, tout en garantissant des résultats visuels impressionnants.
Son approche modulaire et personnalisable vous donne la liberté de créer des sites et des applications sur mesure, adaptés à vos besoins spécifiques. En choisissant Shuriken UI, vous optez pour une expérience de développement fluide, une esthétique raffinée, et une communauté active qui soutient l'innovation et la collaboration. Pour tous ceux qui cherchent à allier efficacité et qualité dans leurs projets web, Shuriken UI est un choix évident.